Triumph
Background
Ravie.co is a brand agency co-founded by Austin Bauwens and Noah Damon Wilde.
They started a Discord server, inviting anyone to hop on and engage with the motion design community.
As one of their first community events, they hosted a one-word themed design challenge where anyone can participate.
The community had three themes to choose from, with each participant having to make something that conveys that word in a 10-second loop. You were then given a full prompt once the challenge started.
The three themes were: "Warmth," "Childhood," and "Triumph."
I picked Triumph for two reasons:
- I had a fantastic idea when I first read that word.
- I lowkey thought that it was going to be the most unpopular option 😅
When the results came out, Triumph became the most popular theme! Oh well.
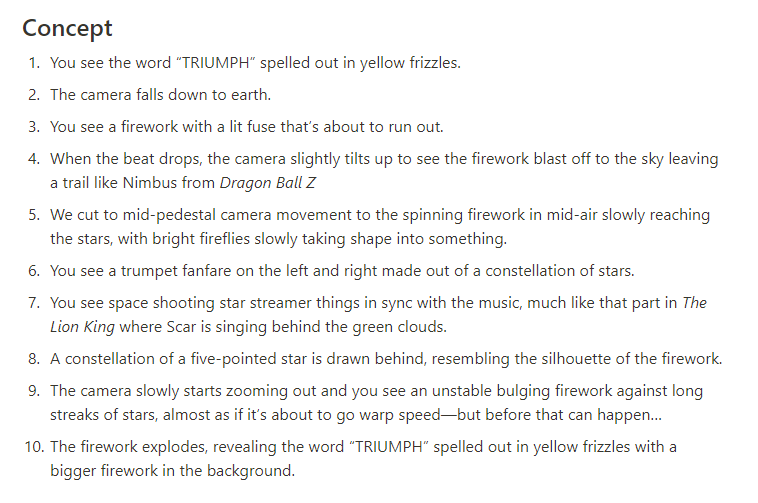
Conception
So, what was this "fantastic idea?" Well, as soon as I saw the word "Triumph," the very first thing that popped into my head was two golden trumpets playing in fanfare to "Roc Boys (And The Winner Is)..." by JAY-Z
When the challenge started, I was given the prompt: "convey the feeling of winning after trying for hours." After reading that, my challenge became: How can I connect these golden trumpets to this prompt?
To get ideas, I produced a beat using a sample inspired by that JAY-Z track. I listened to it repeatedly until I came up with triumphant visuals that matched the energy of the beat.

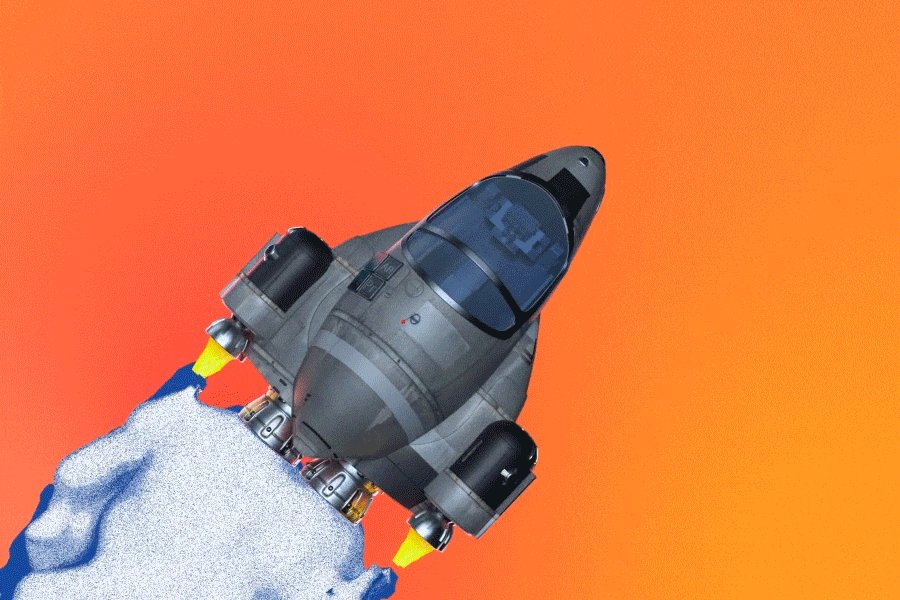
The concept was this: A bottle rocket lifts off into space and is about to go warp speed, but its rapid ascent gets cut short by exploding into a firework that spells "Triumph."

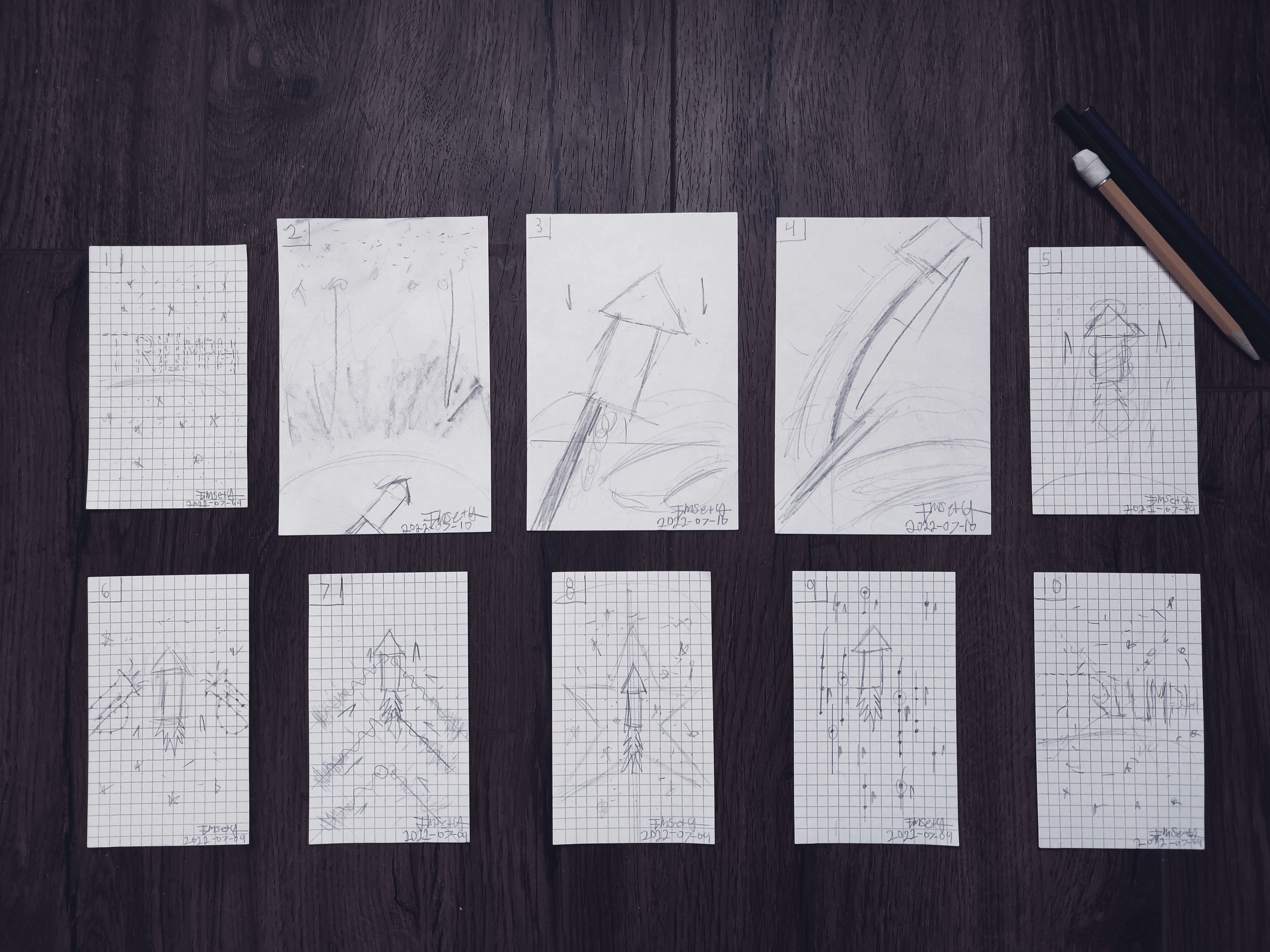
Storyboard
I drew a bunch of frames with various backgrounds, and this was the visual story I came up with.

Unfortunately, I ran out of index cards when drawing out the last few, so I had to use another size 😅
Process
Music
To live up to the prompt, I needed to capture that feeling of excitement and victory in the music.
I knew that the aforementioned JAY-Z track sampled "Make The Road By Walking" by Menahan Street Band. So I used that group's big band energy as a prominent influence.
I produced a beat that samples "Snow Day," another track by Menahan Street Band. I picked this sample because it had a similar energy to the JAY-Z track while still sounding different.
One issue I faced with this track was balancing the timing and speed.
Because the entry couldn't be any more than 10 seconds long, I faced a dilemma: I wanted to include a final section where it says "Triumph," while at the same time giving enough anticipation for the build-up.
I cut the beat short to fit the time constraints, but that became a blessing in disguise. The abrupt ending of the beat gave me the definitive idea of the animation ending with a surprise firework (remember, this beat was the first thing I made when I was gathering ideas).
If you compare the final version of this piece with the extended version of the beat, you'll notice this. That extra two seconds in the main loop is what the beat sounded like before I had to cut it short.
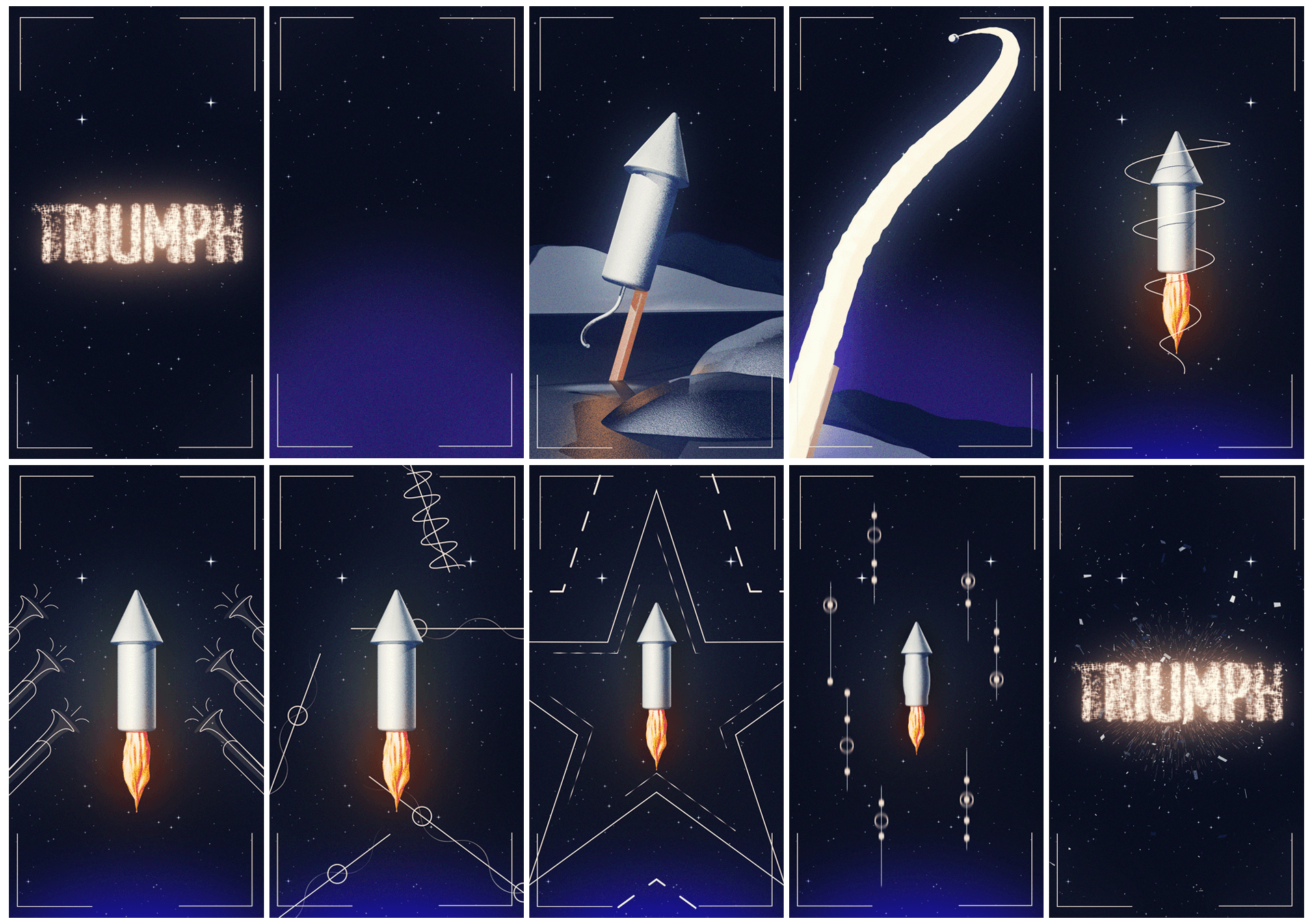
Styleframes
To help me pre-visualize what I wanted to do, I used the concept notes and storyboard to create rough styleframes.

Then, I made an animatic to get a good idea of the pacing I wanted for this piece.
I've done styleframes in the past, but this project made me realize how powerful styleframes can be. This workflow was effectively like creating the project assets up front instead of as I go. All I needed to do was to animate! How efficient.
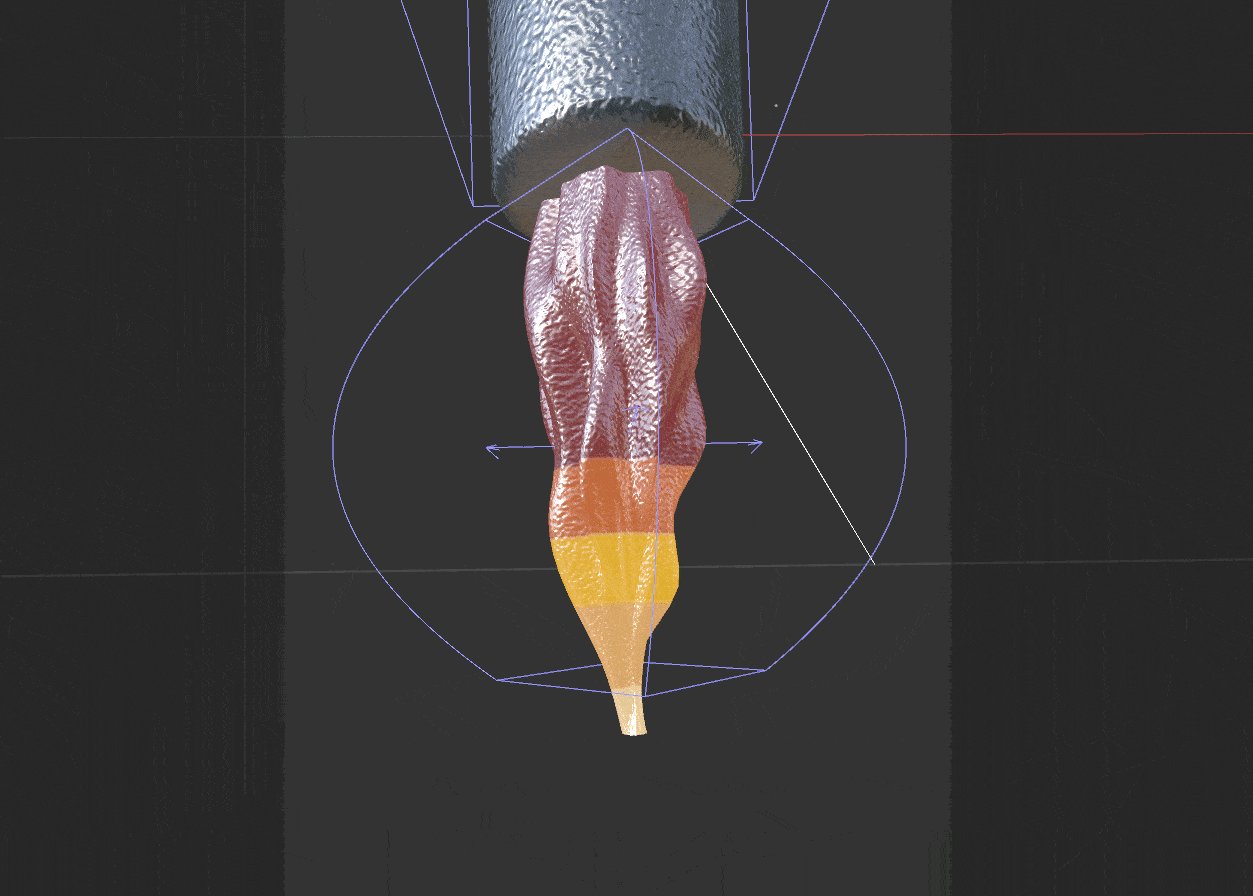
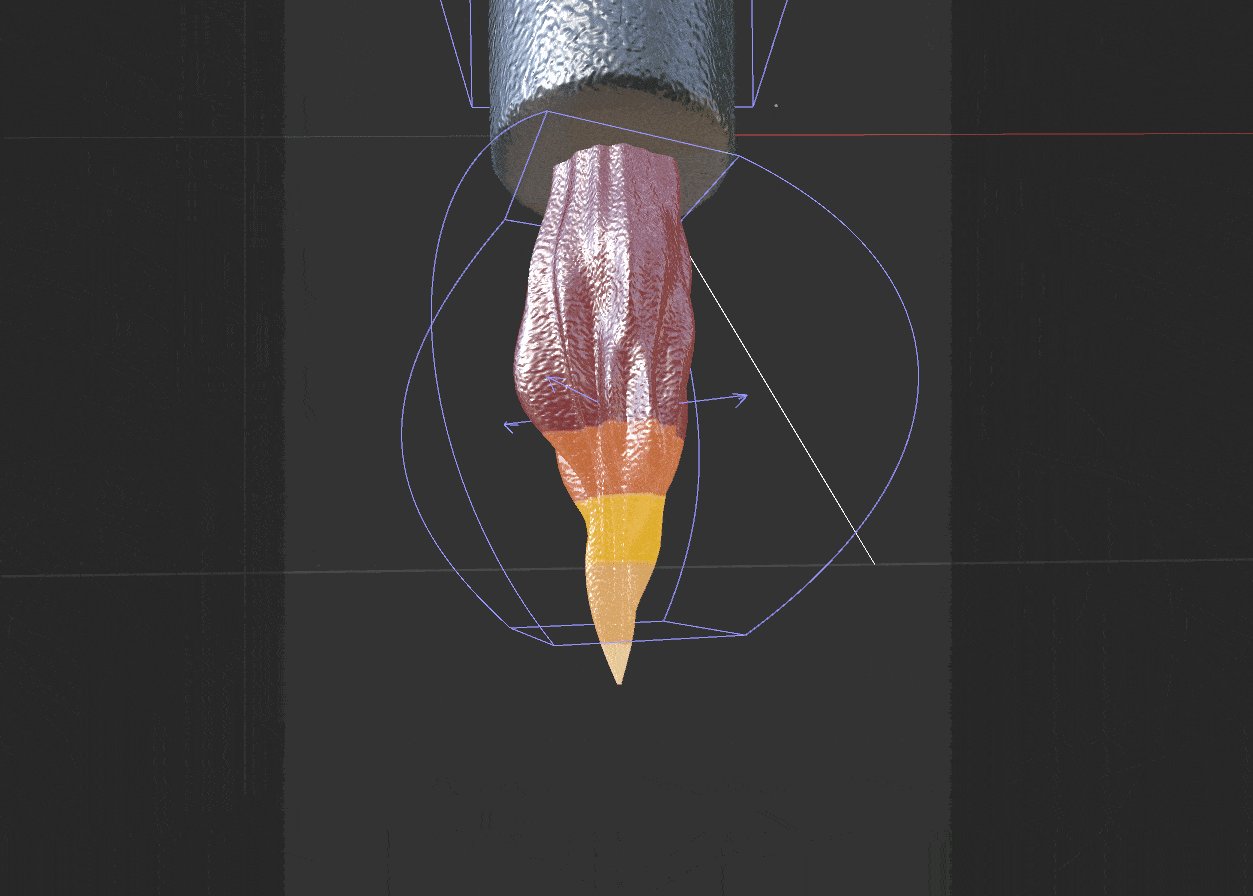
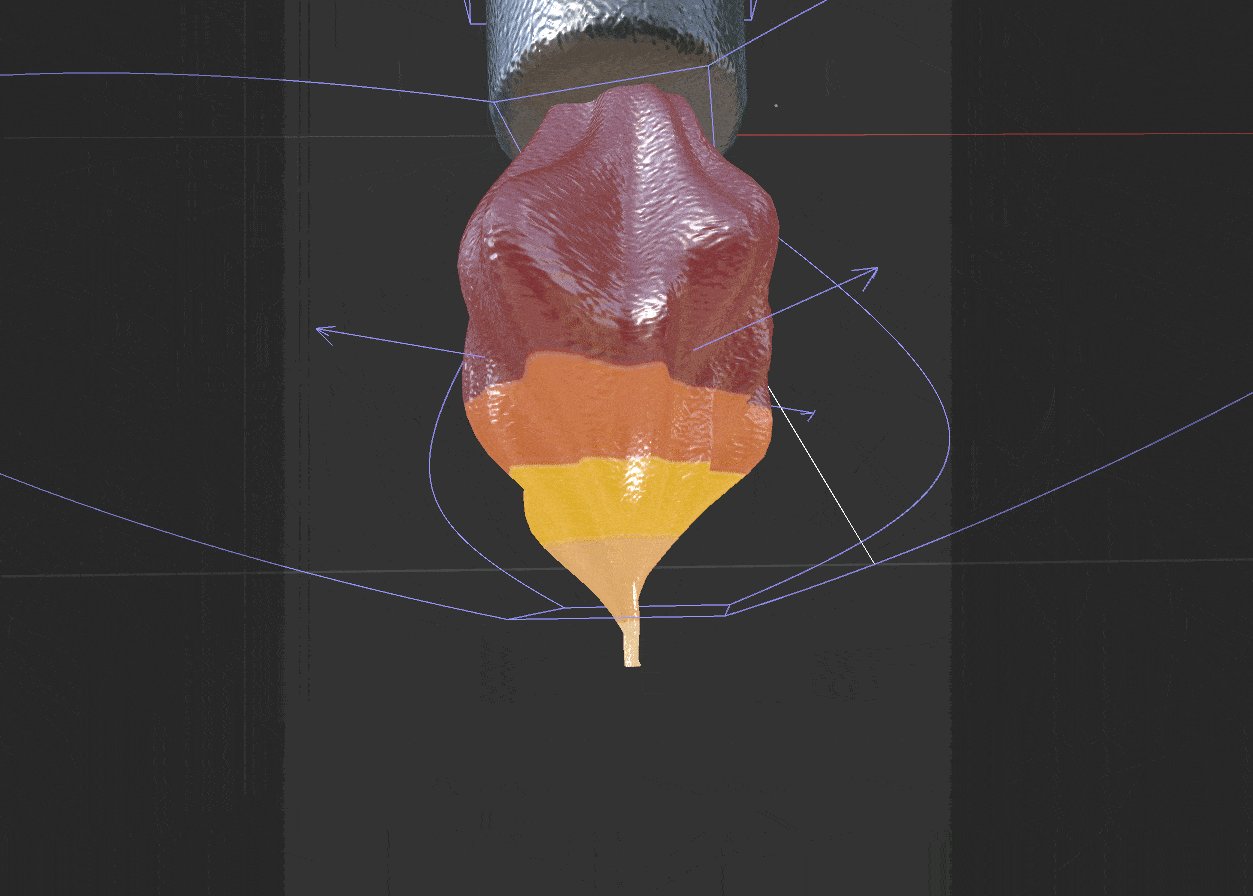
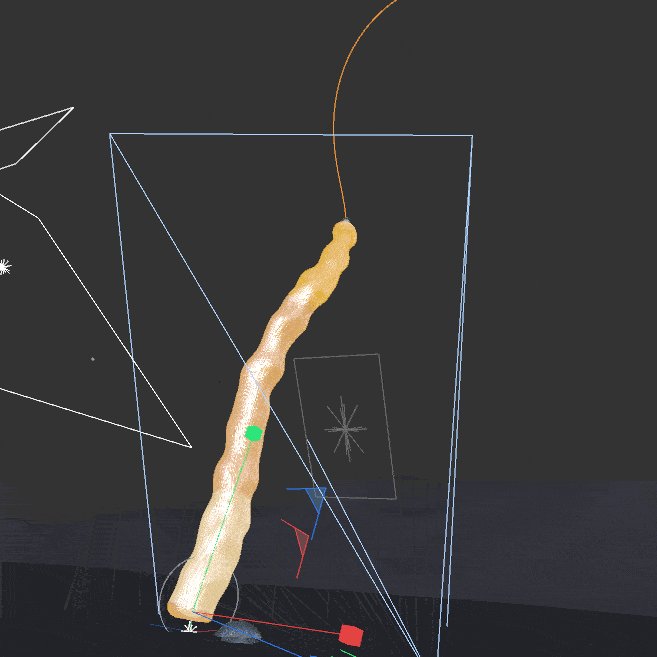
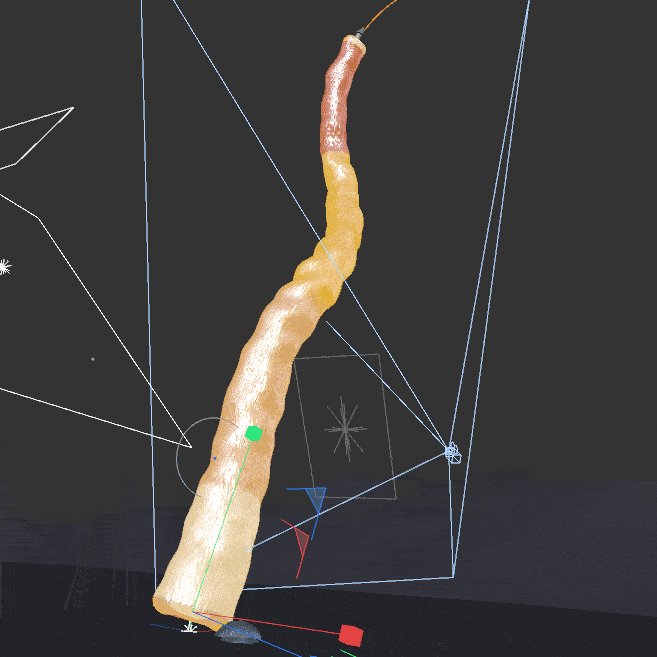
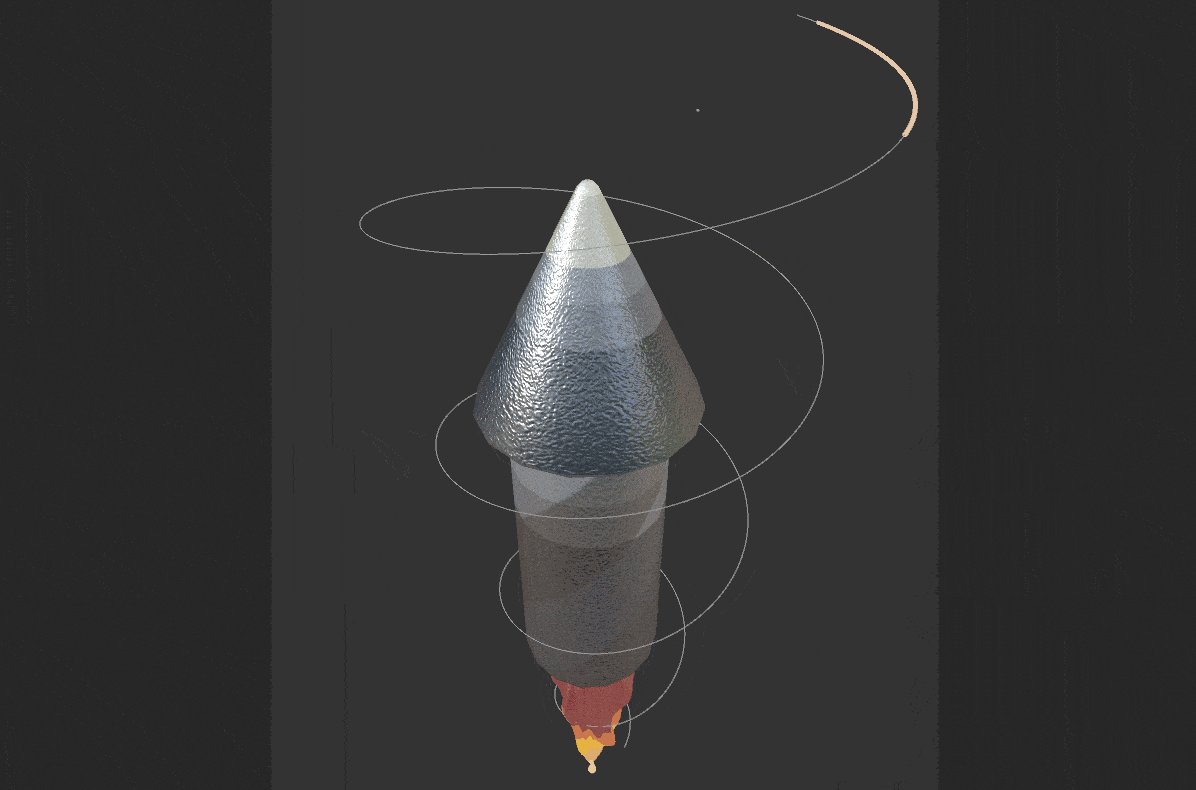
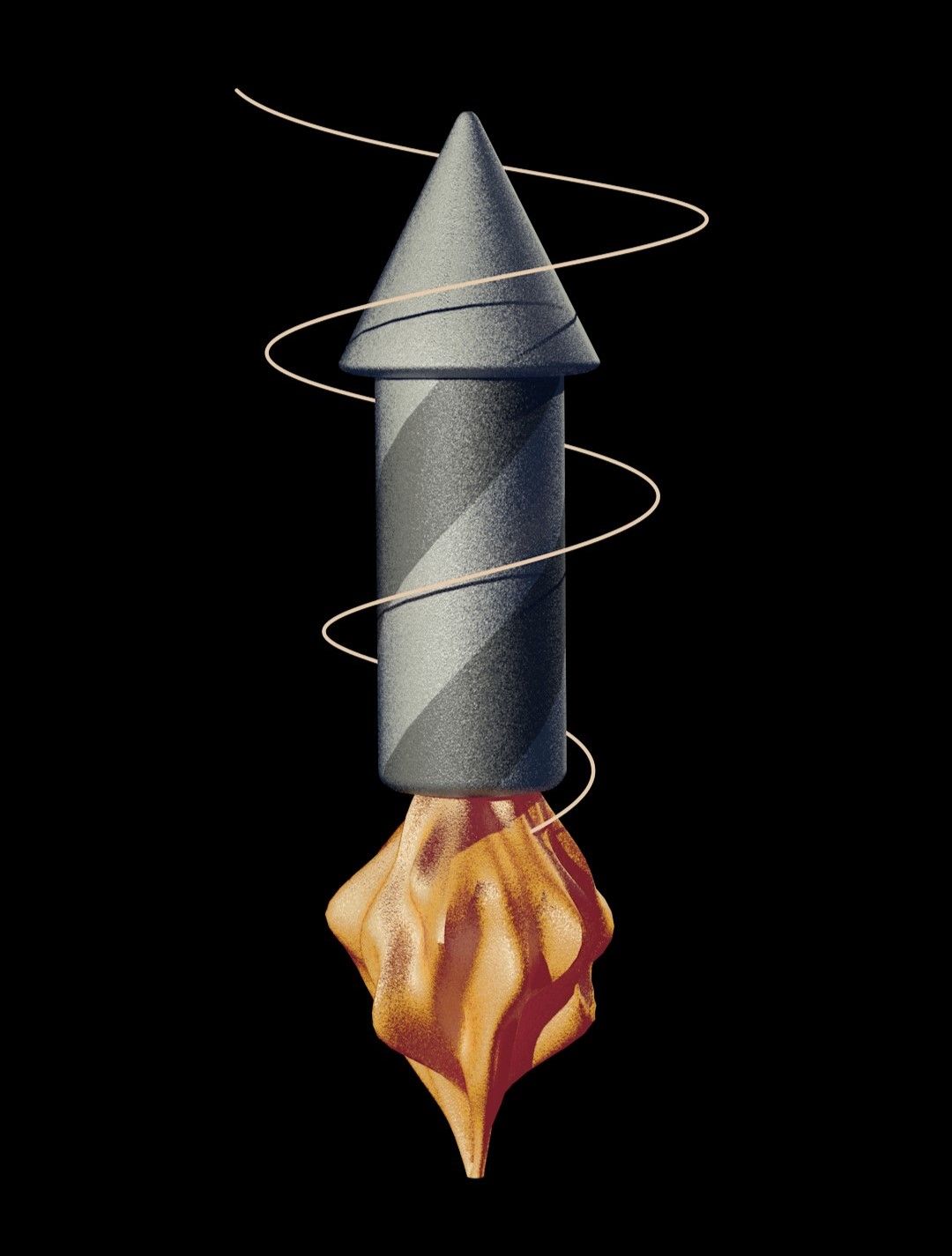
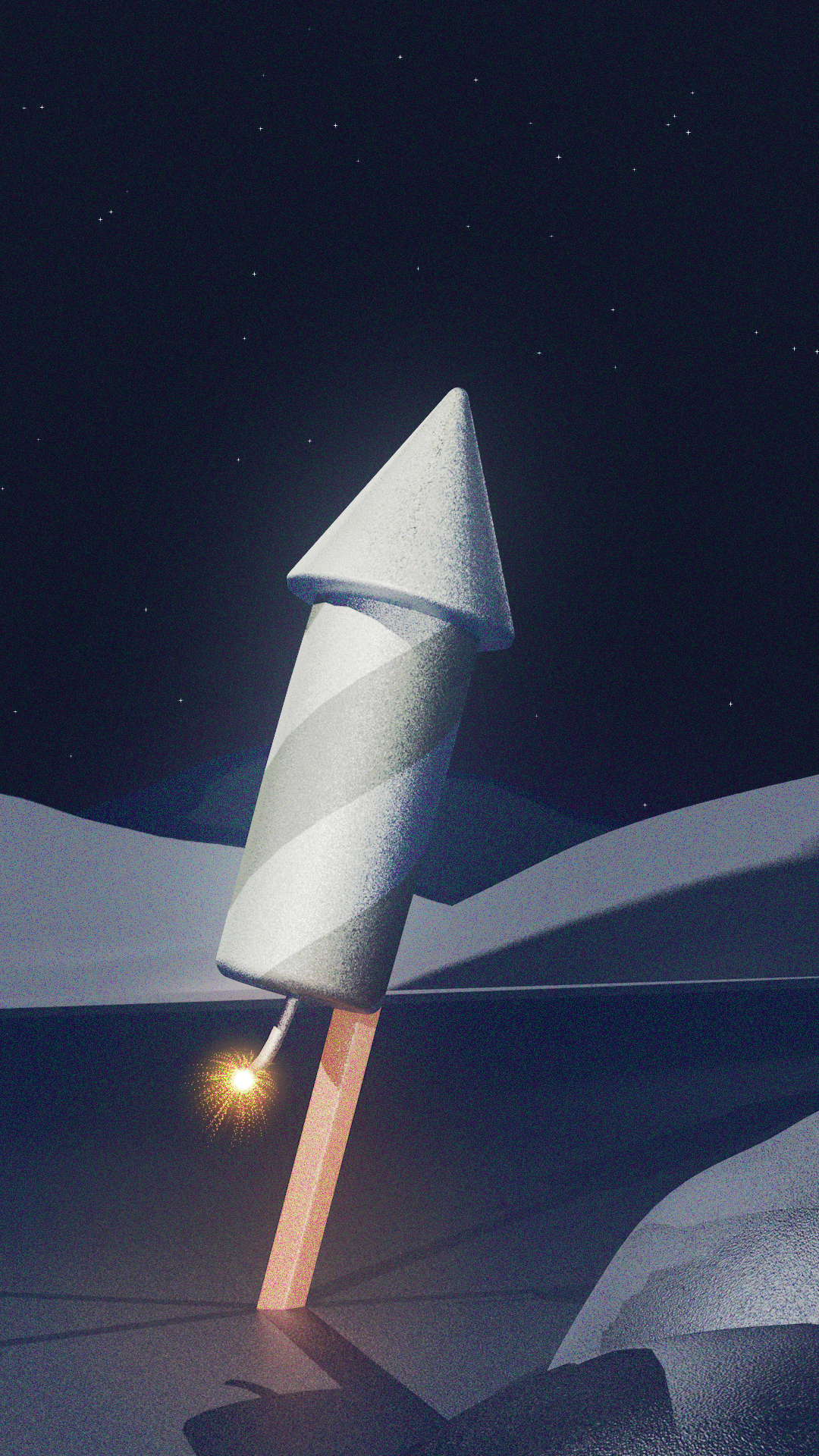
Rocket
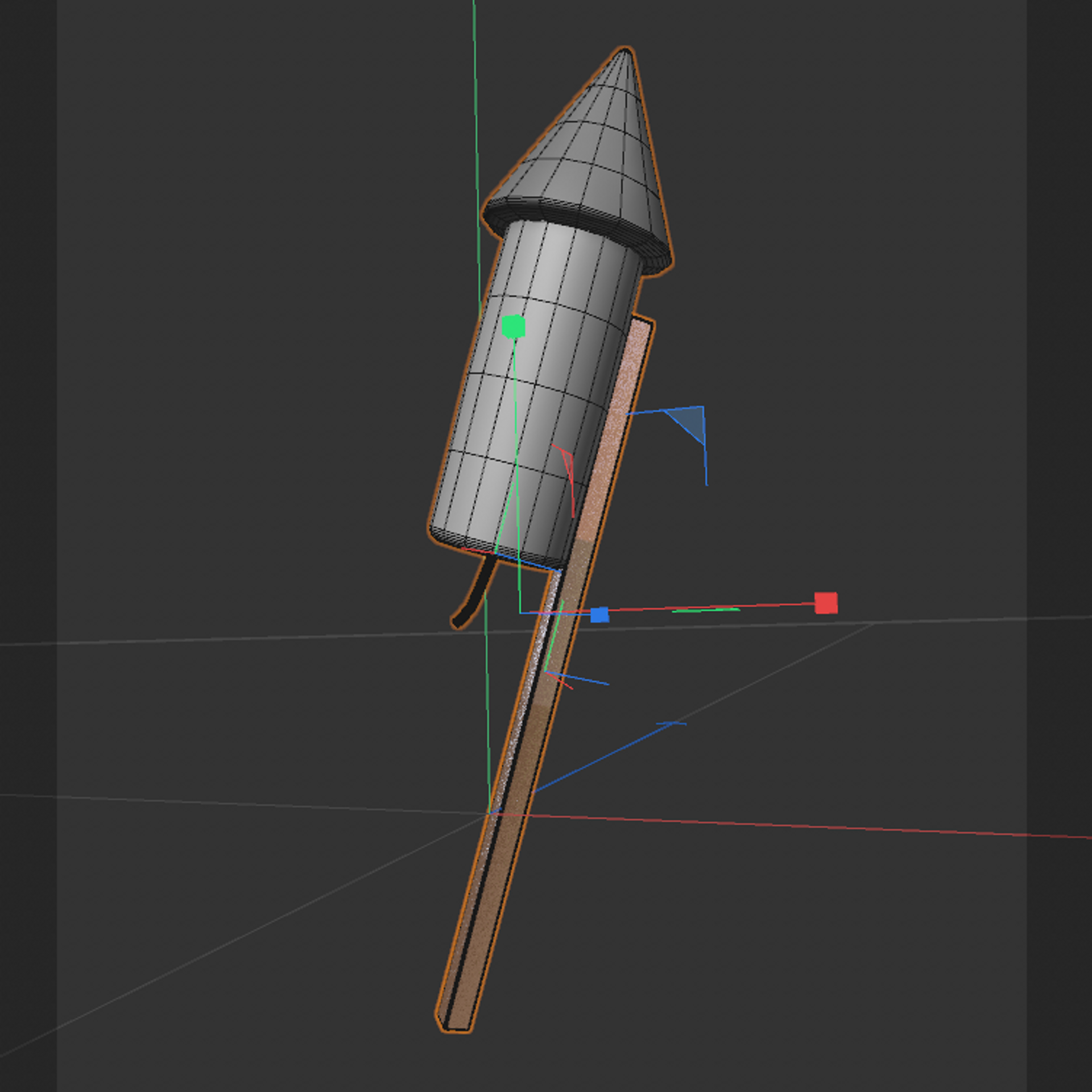
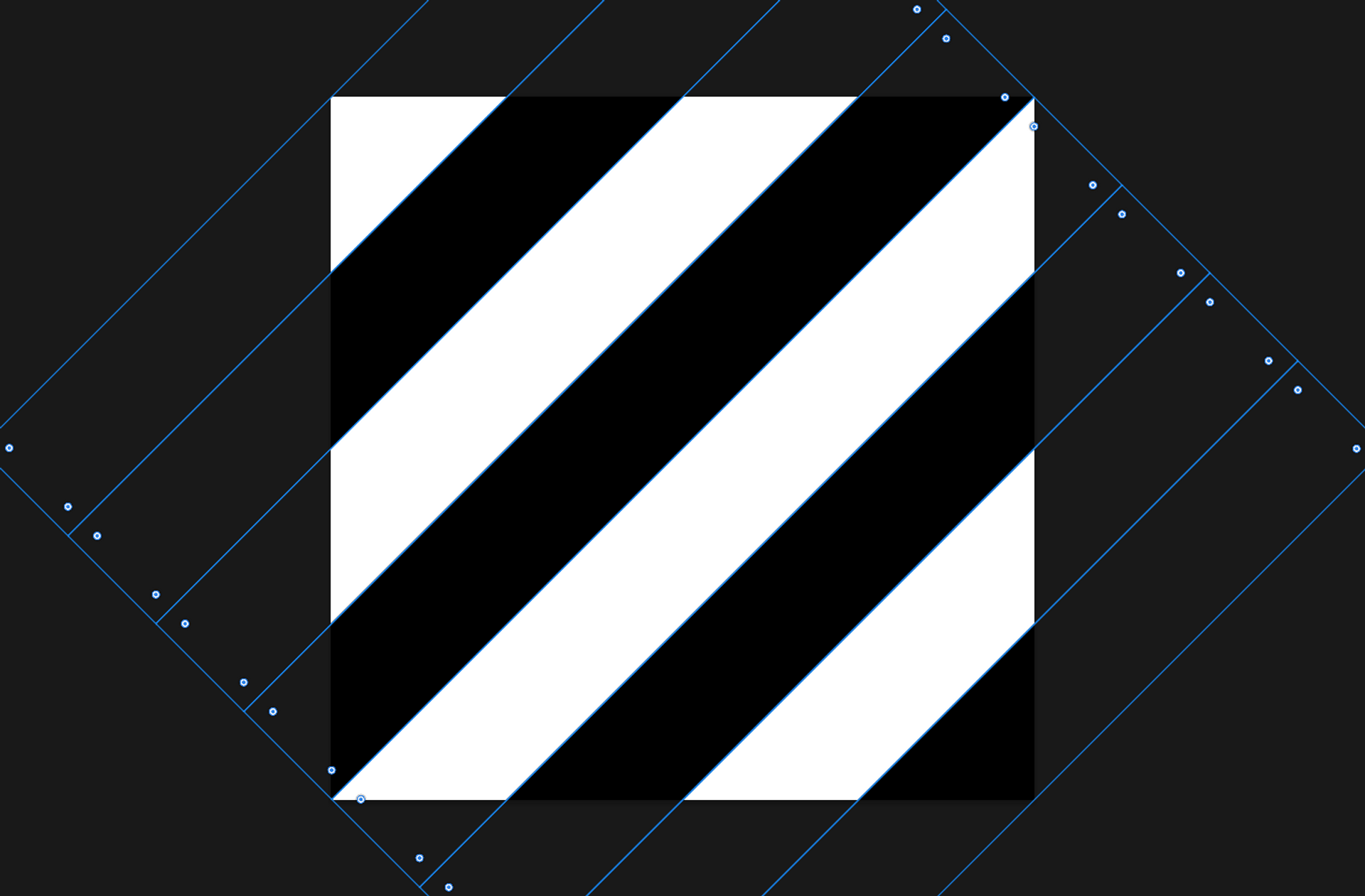
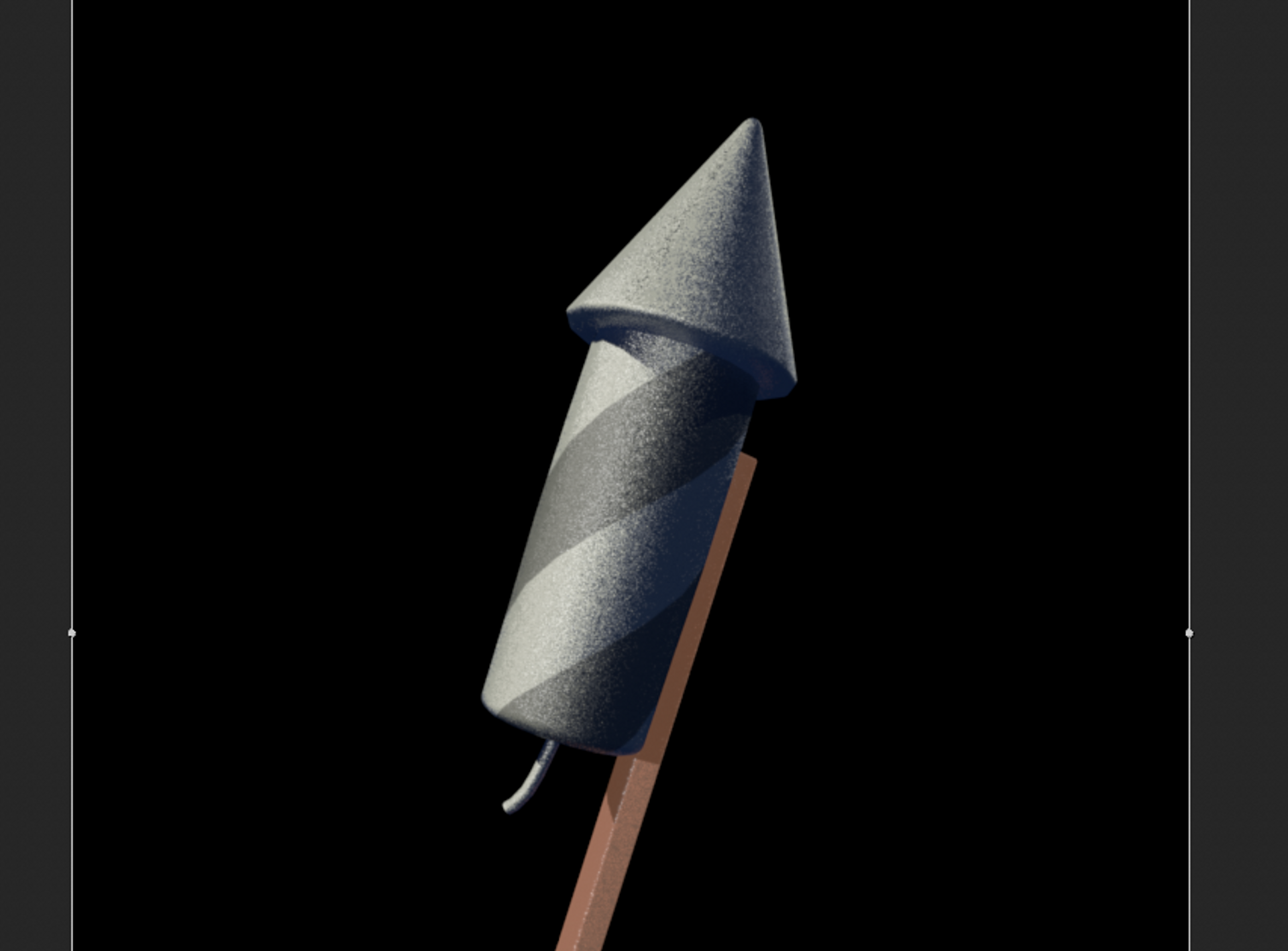
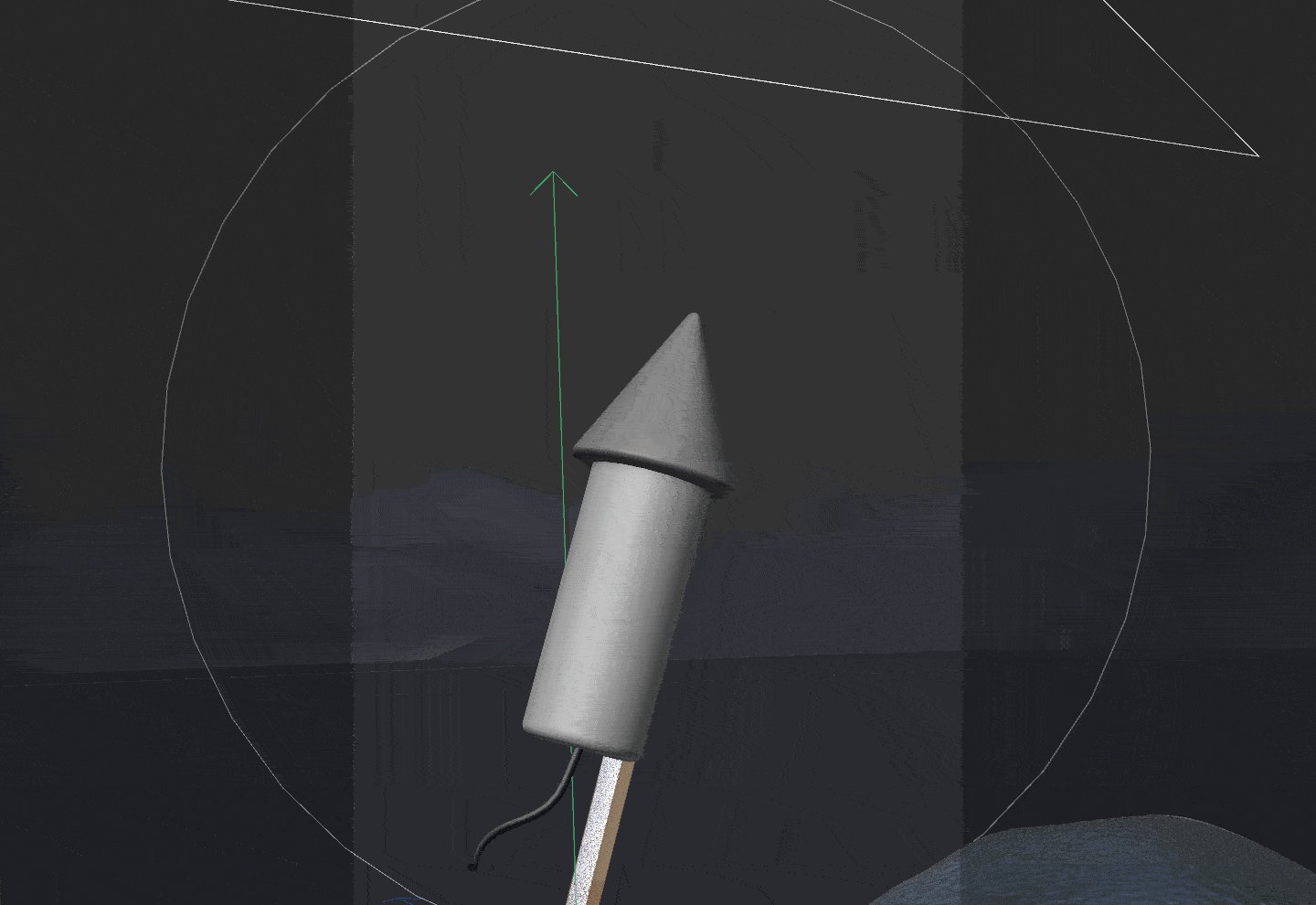
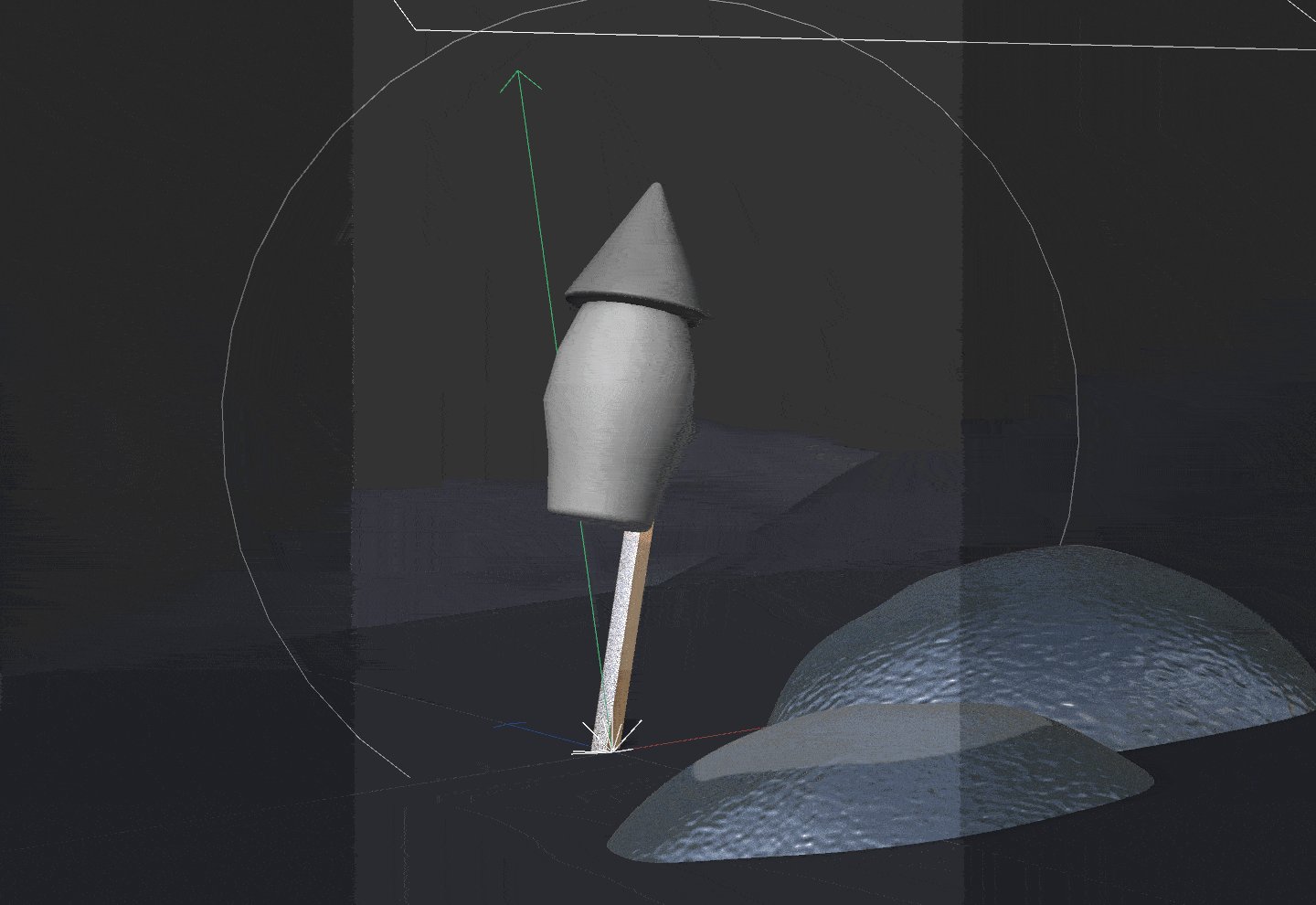
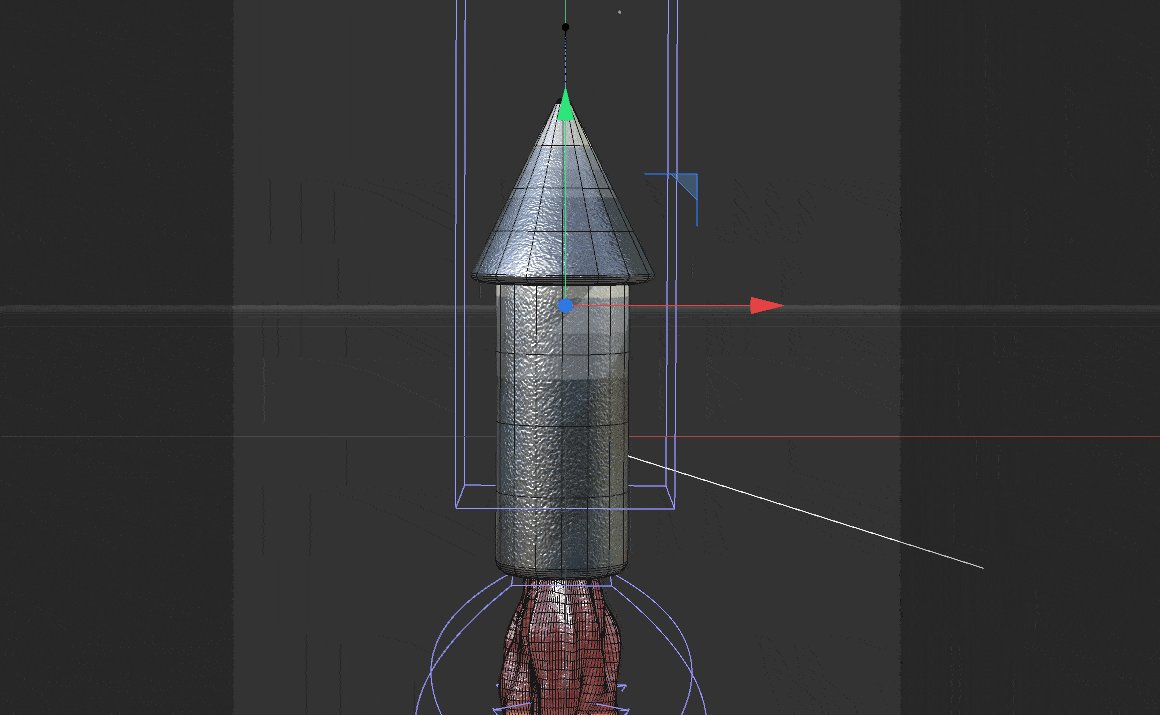
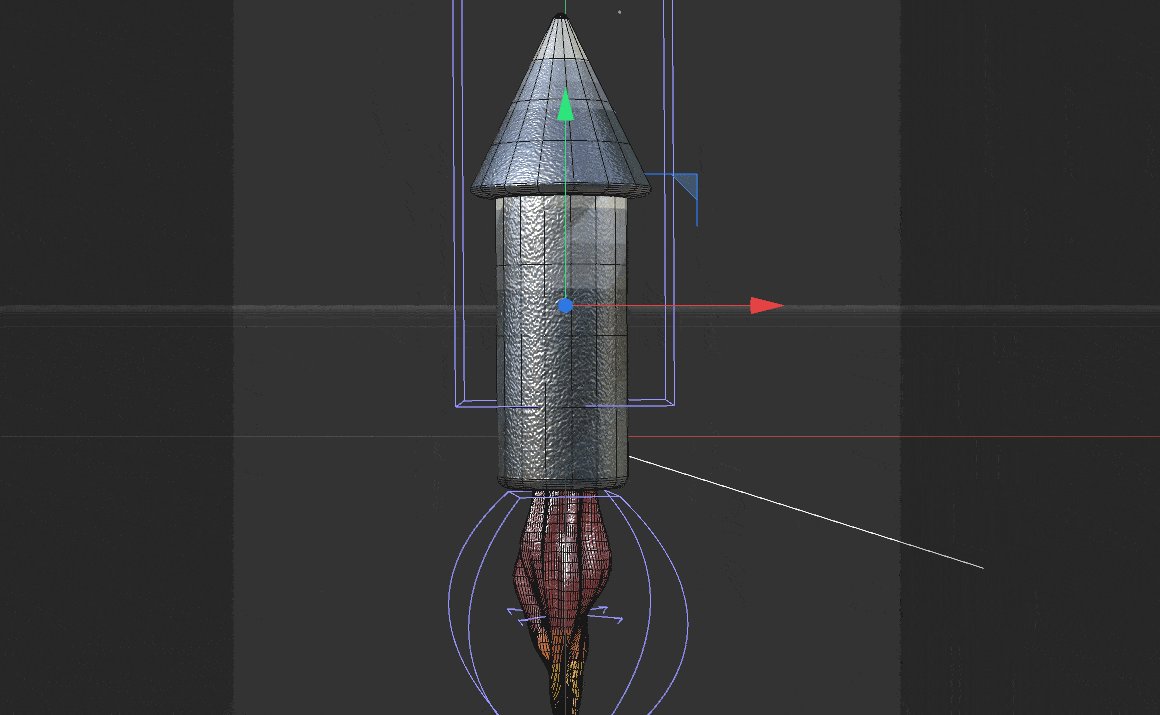
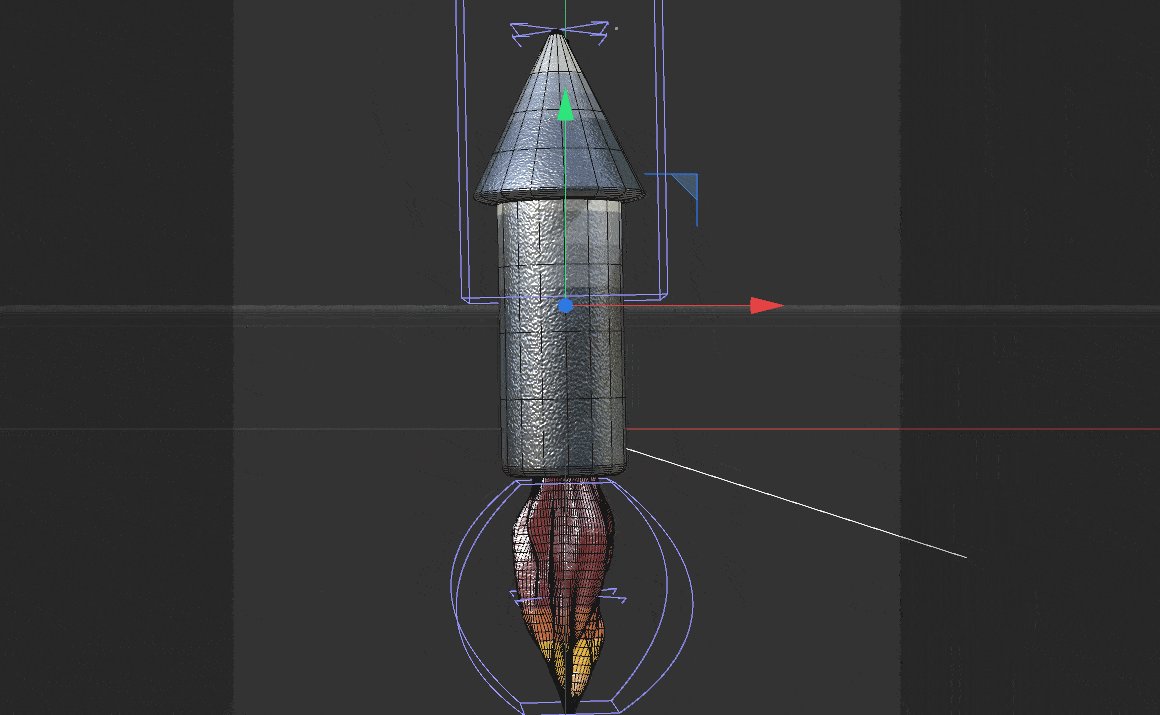
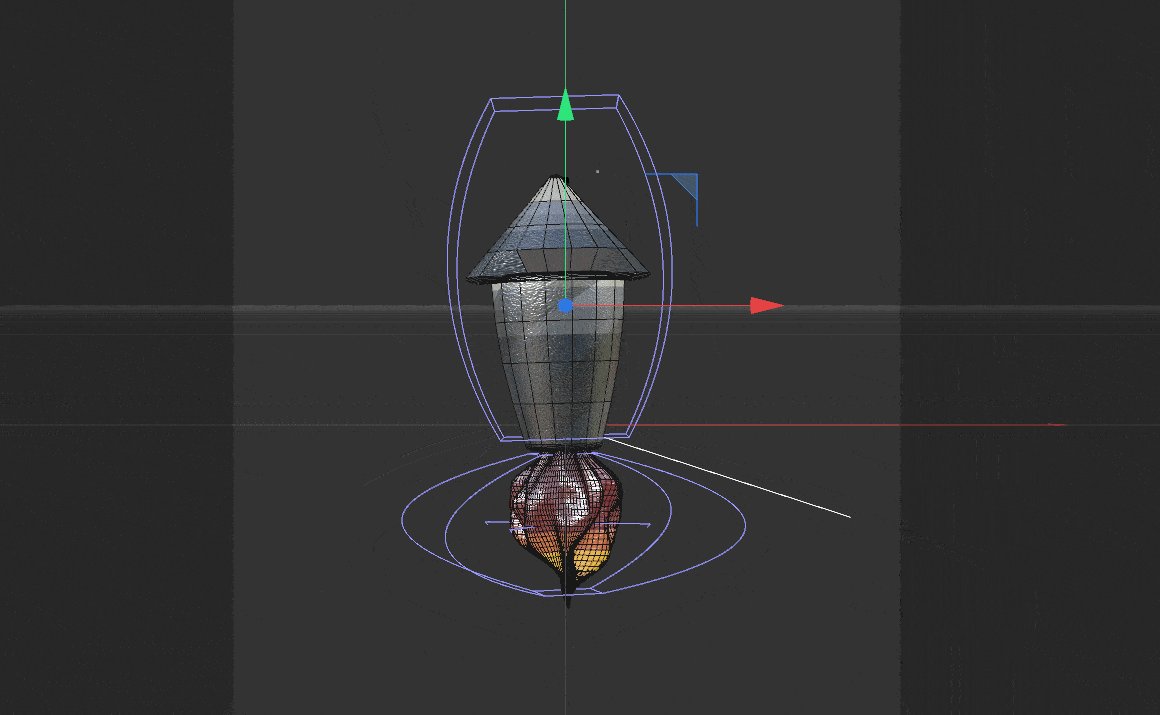
I modeled the rocket with a cylinder and a cone and added the "barber spiral" texture for the rocket at the last minute. I made the texture in Photoshop and applied it in Cinema 4D.



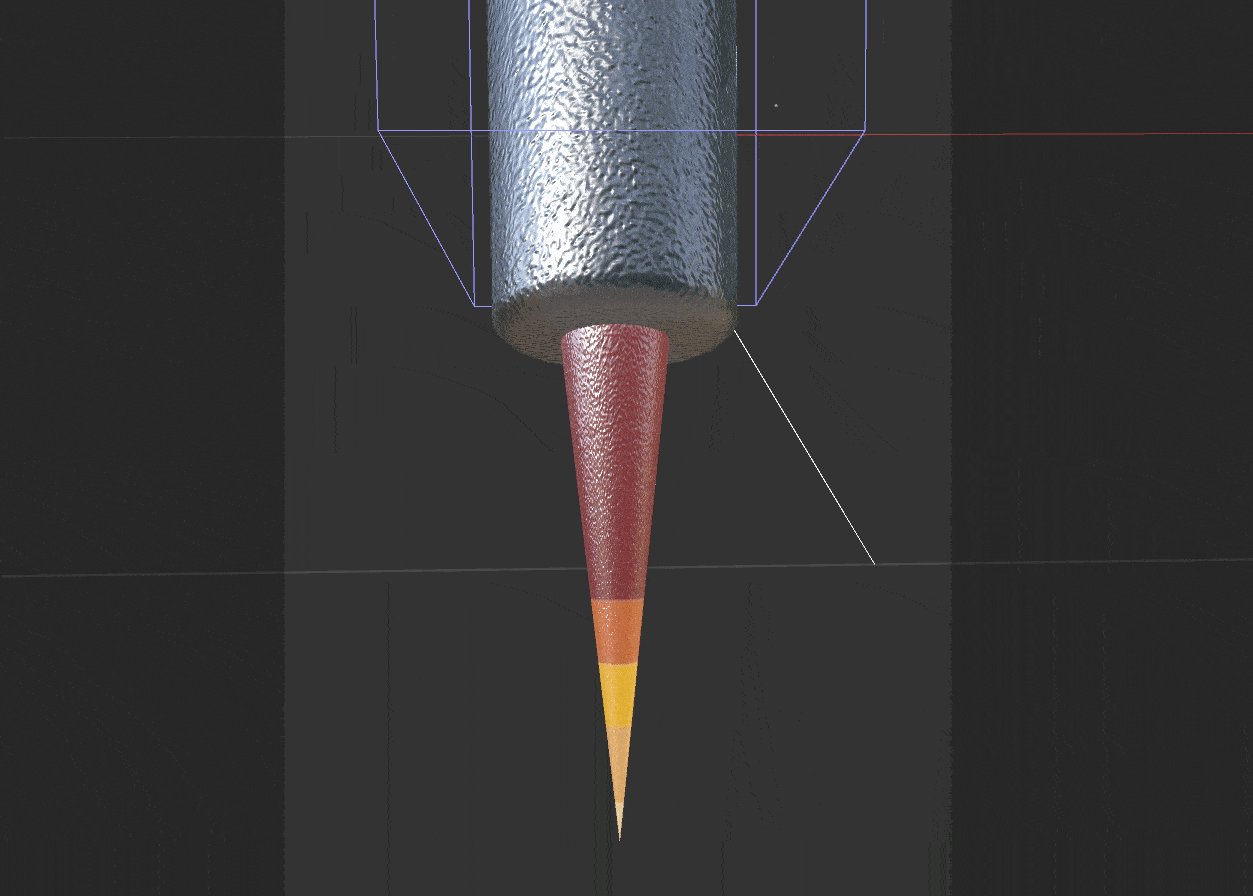
The flames for the rocket were quite simple! All it was was a scaled-up upside-down cone with a Displacer deformer applied. Then I used a Bugle deformer to animate the "power" of the rocket to give the illusion that the rocket was getting a boost.

The fuse spark was composited in AE post-render. I used an exported 3D camera from C4D and null data from an external compositing tag to attach the fuse.


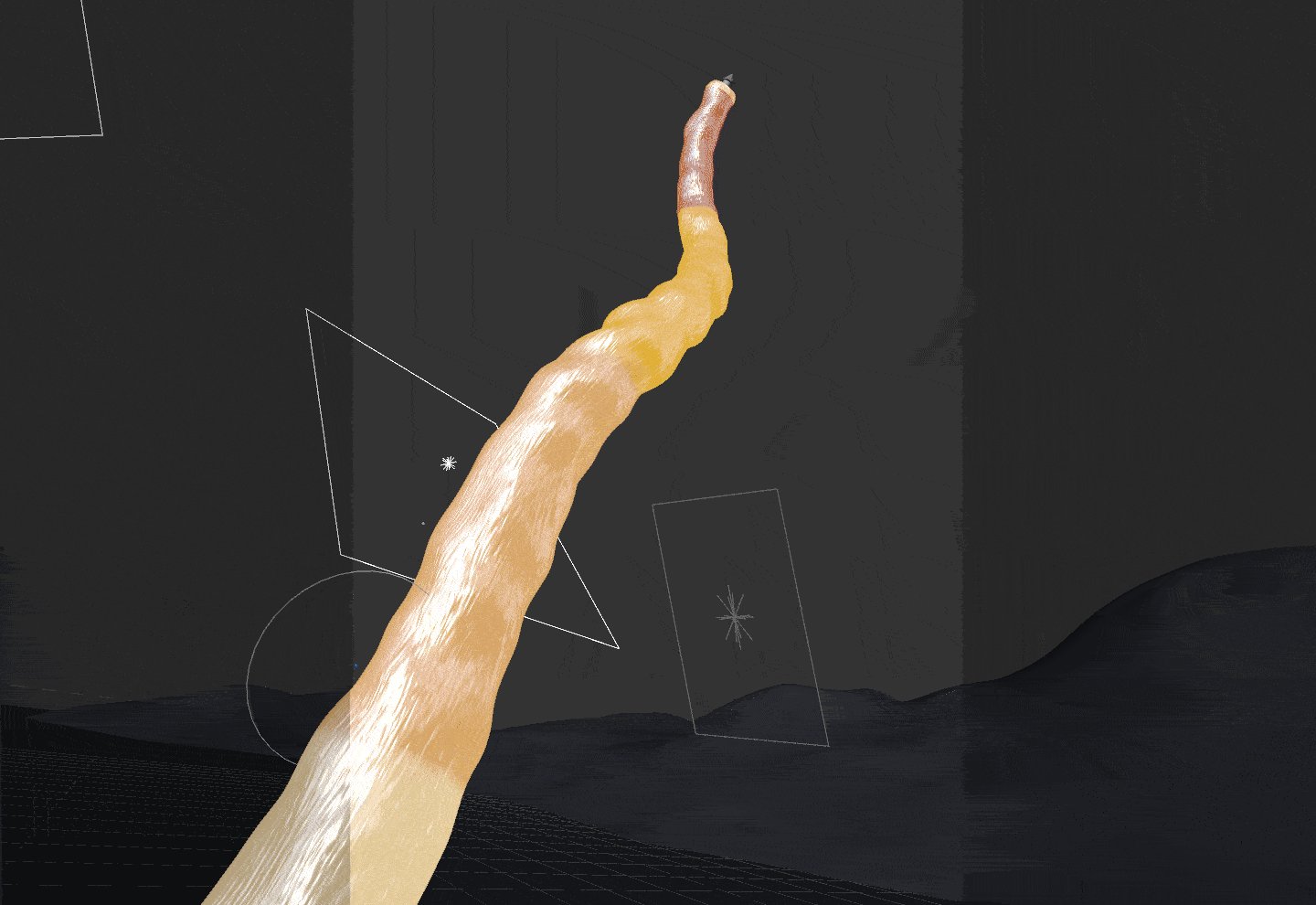
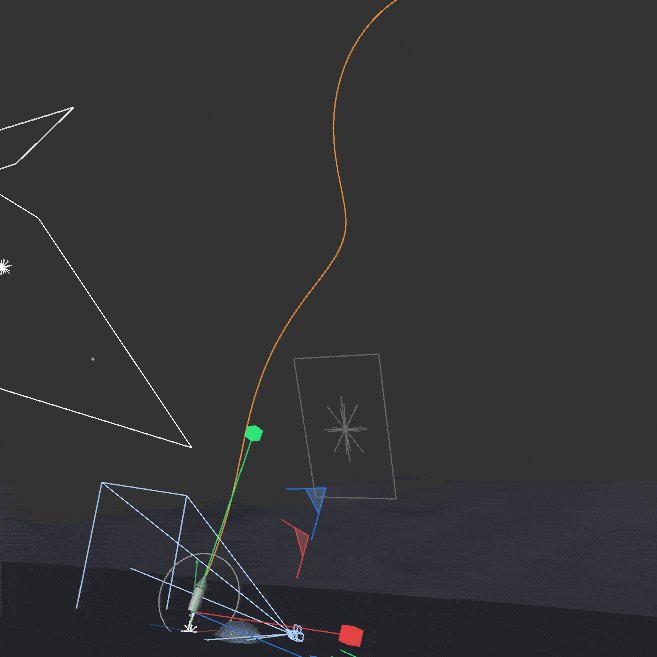
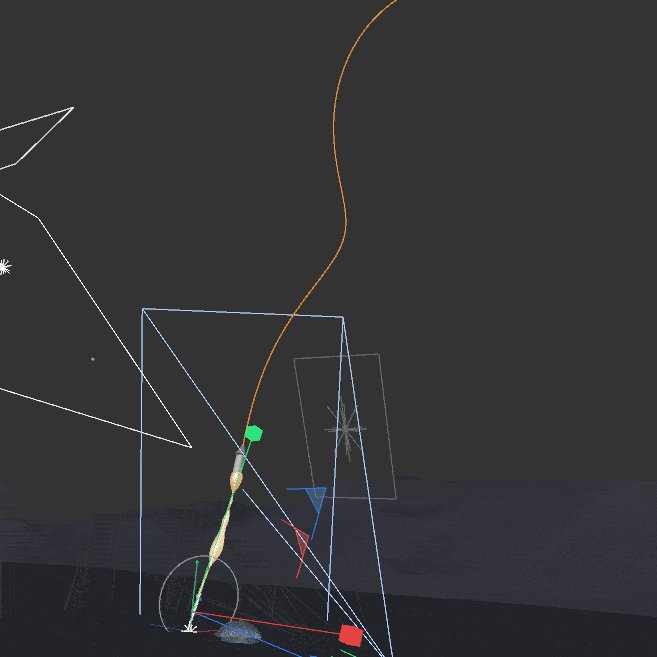
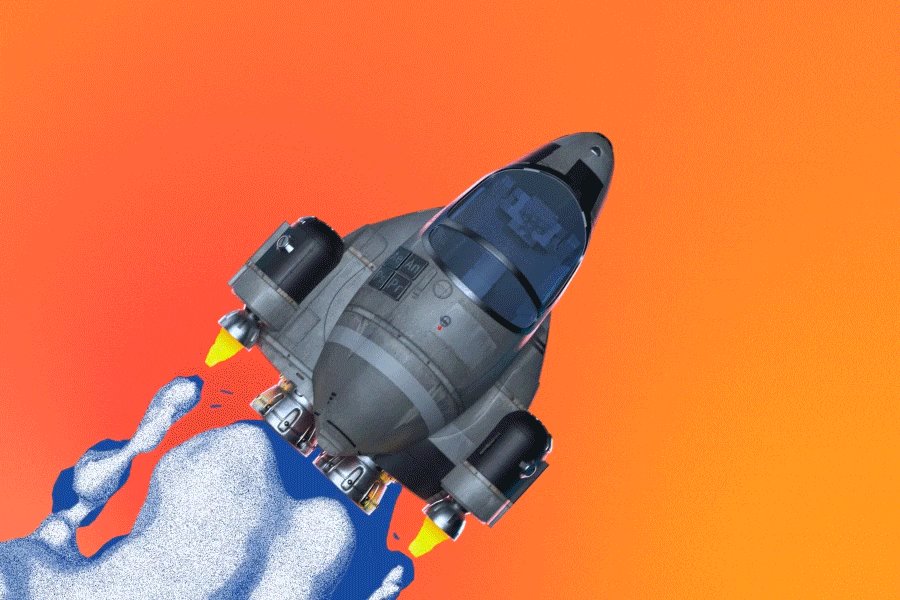
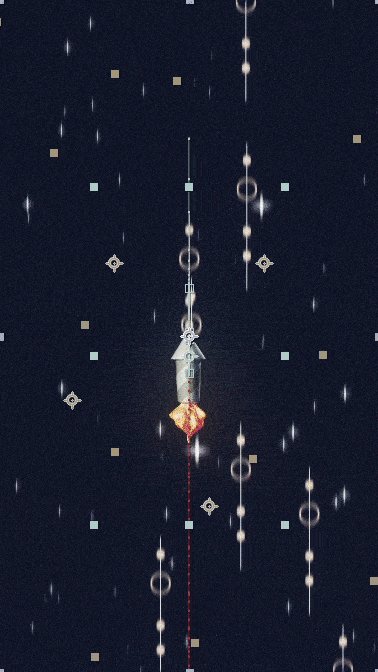
Liftoff
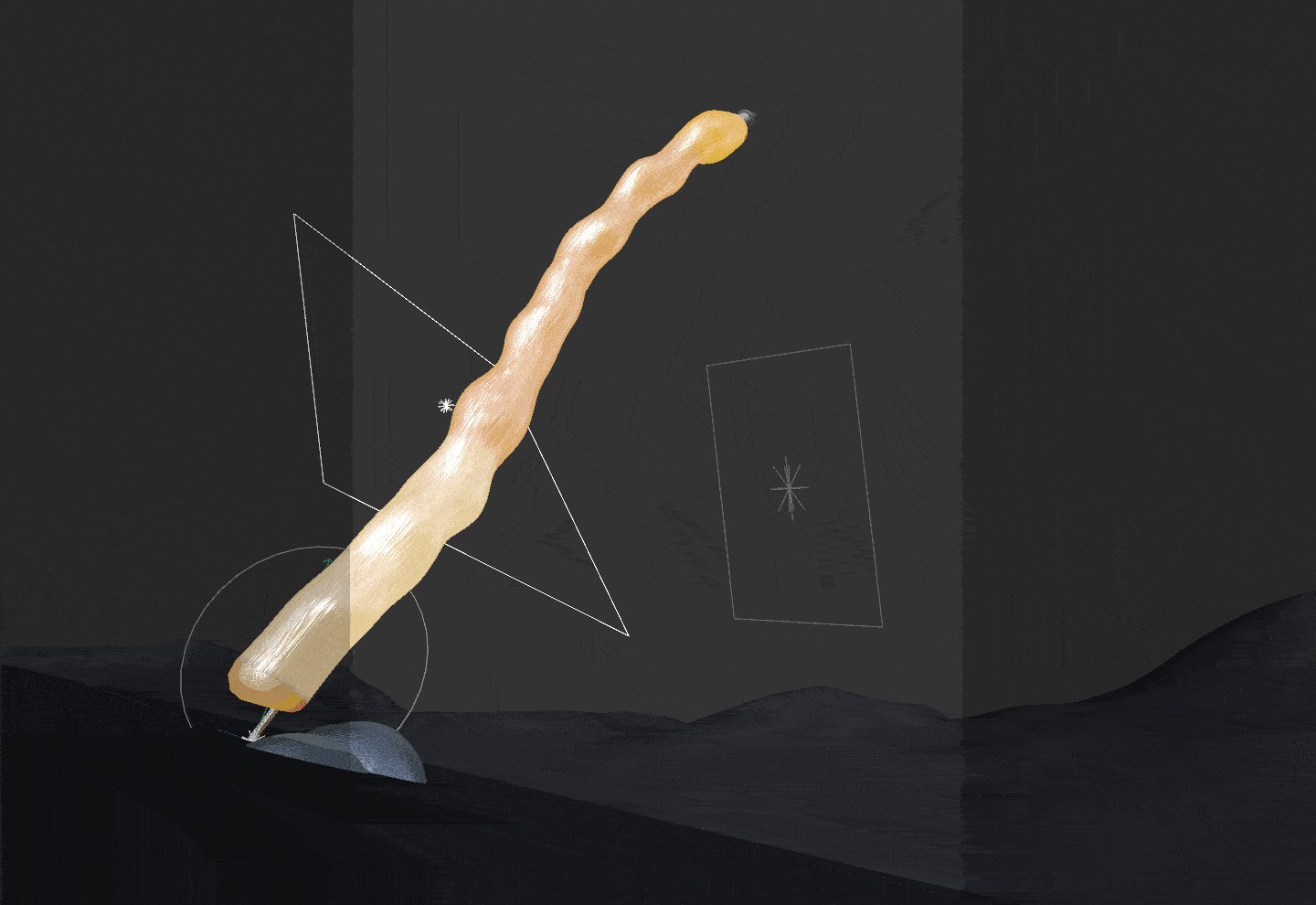
Flying Nimbus from Dragon Ball initially inspired how the rocket leaves a long yellow trail.

I created the trail with a spline and a Sweep object. I then gave that "cloudy" look by applying a Displacer deformed.

I used a scene from Avengers: Infinity War where Iron Man blasts off as a reference for the framing and camera movements.


I animated the rocket launch with an "Align to Spline" tag using the same spline I made for the trail.

The way the rocket shakes and tumbles was lowkey inspired by the ANUBIS Battle Axe trailer by Reece Parker and Billy Chitkin.

I achieved that effect with just a simple vibrate tag. Fun fact: As soon I applied the tag, I got the exact movements I wanted. No additional keyframes needed!

Noise and grain
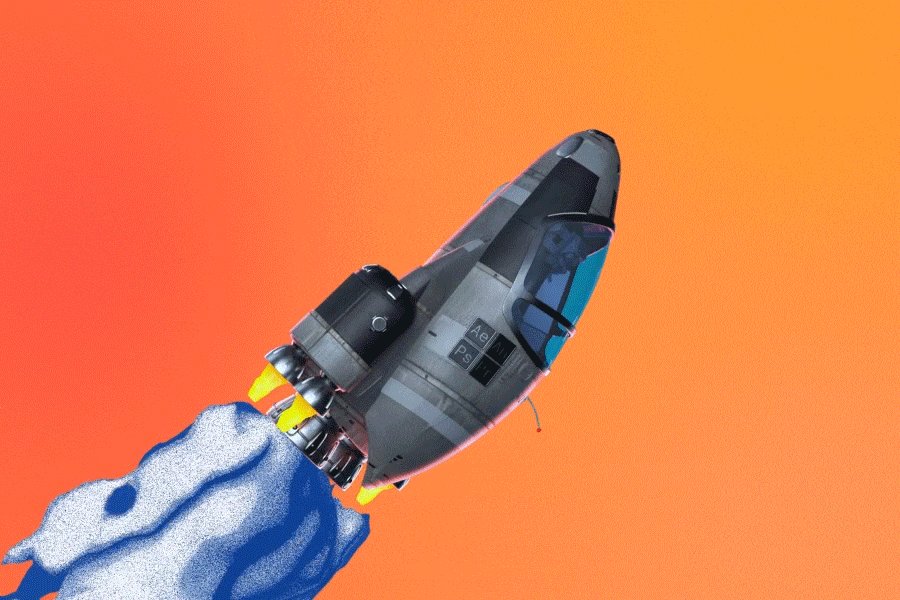
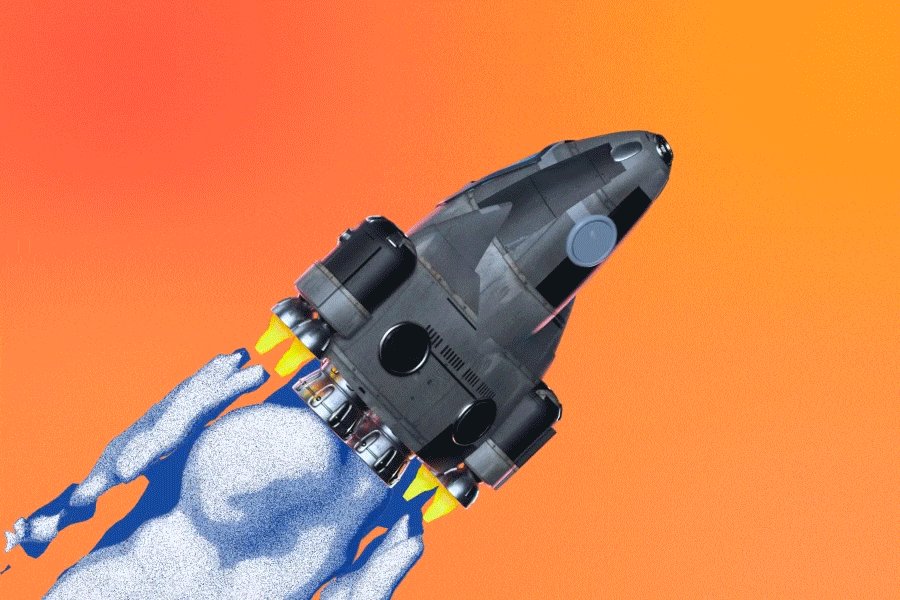
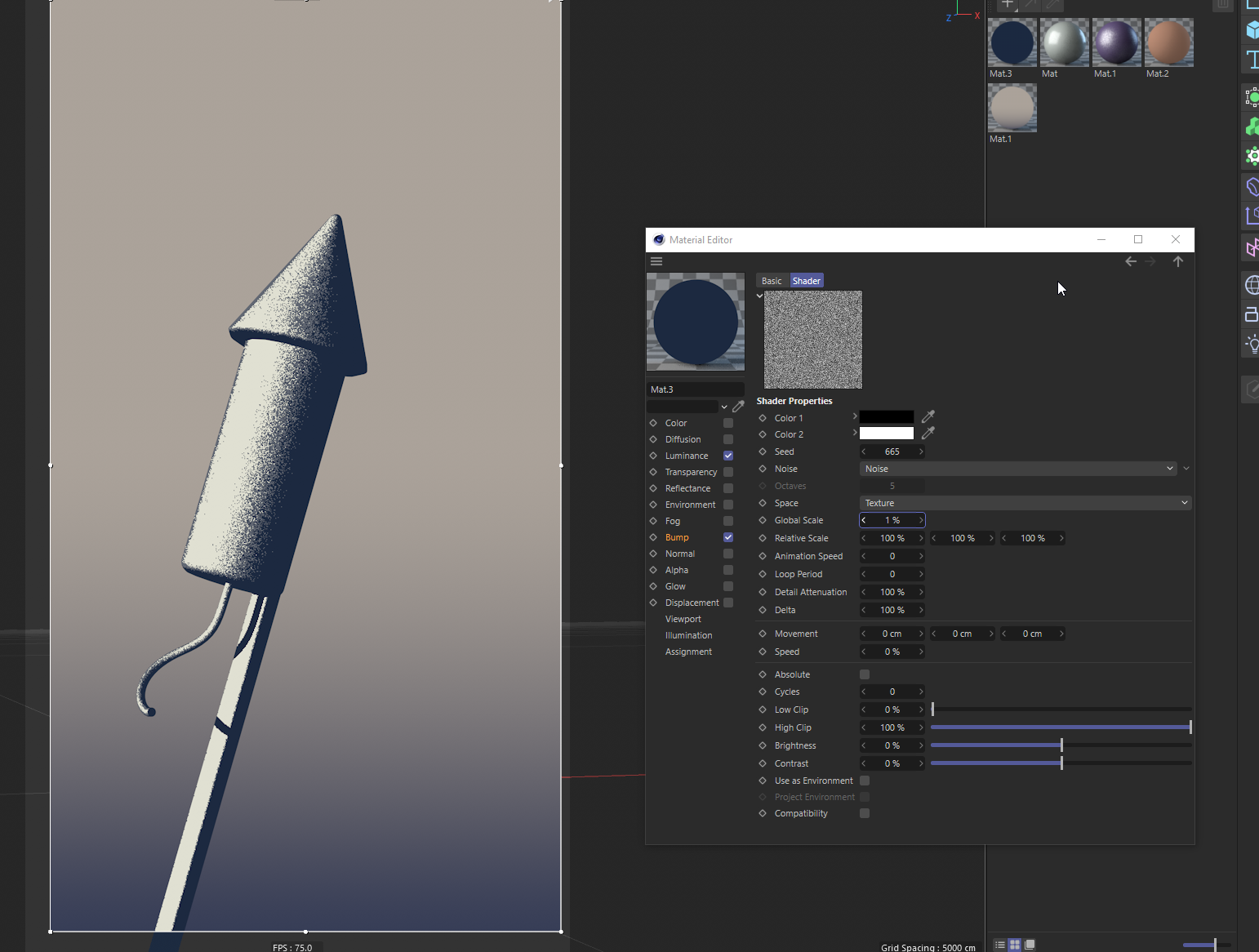
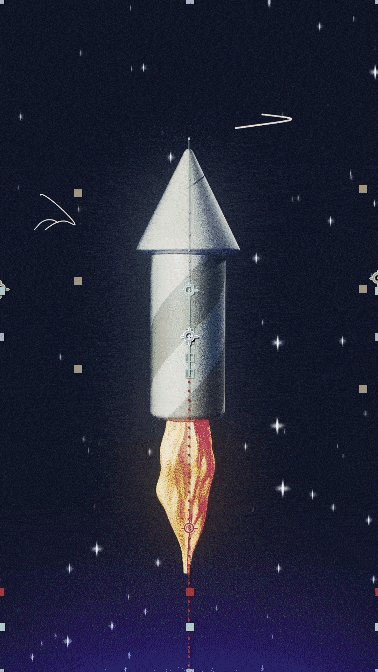
The cover art for Panic by Caravan Palace influenced the rocket's grayscale and grainy style.

I used a Sketch & Toon cel shader, a noise bump map, and an infinite light in Cinema 4D to achieve that warm, grainy shading. Original technique courtesy of eyedesyn!

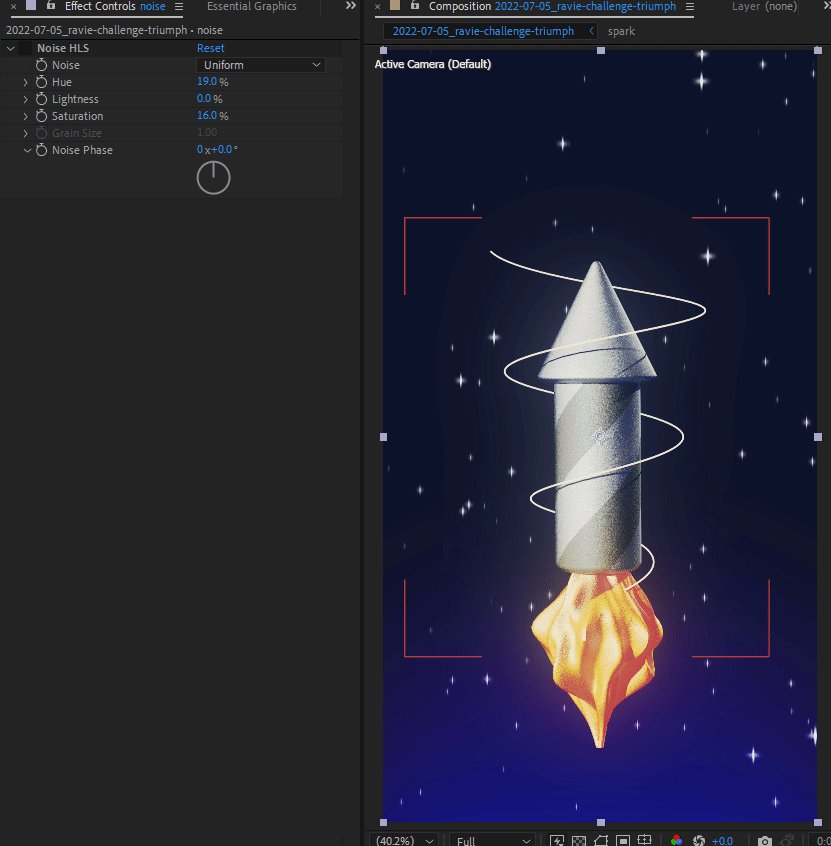
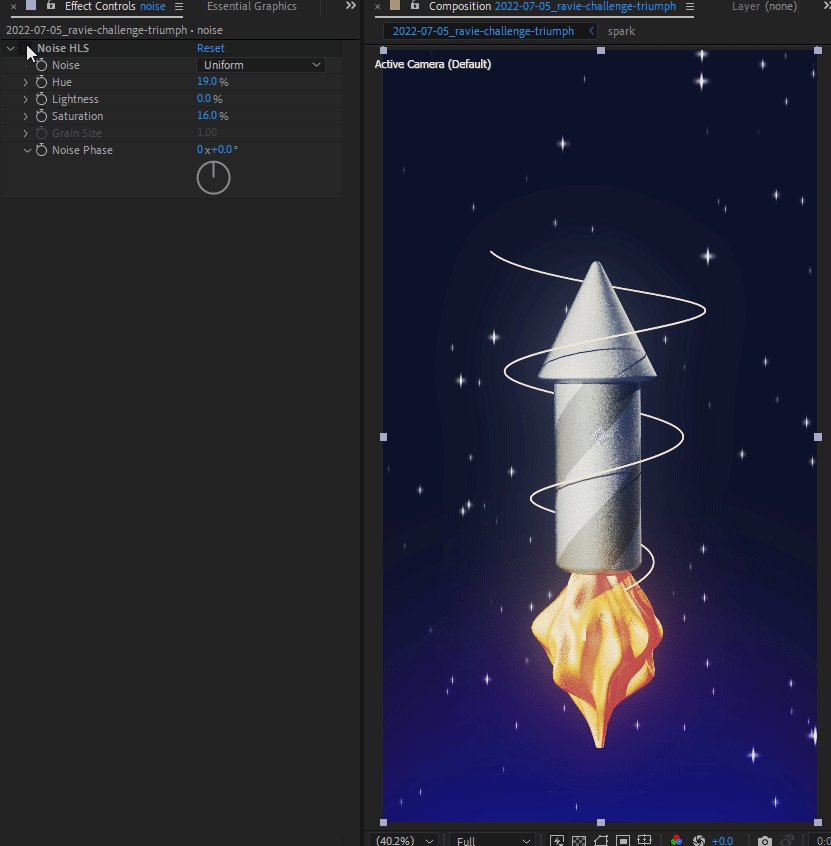
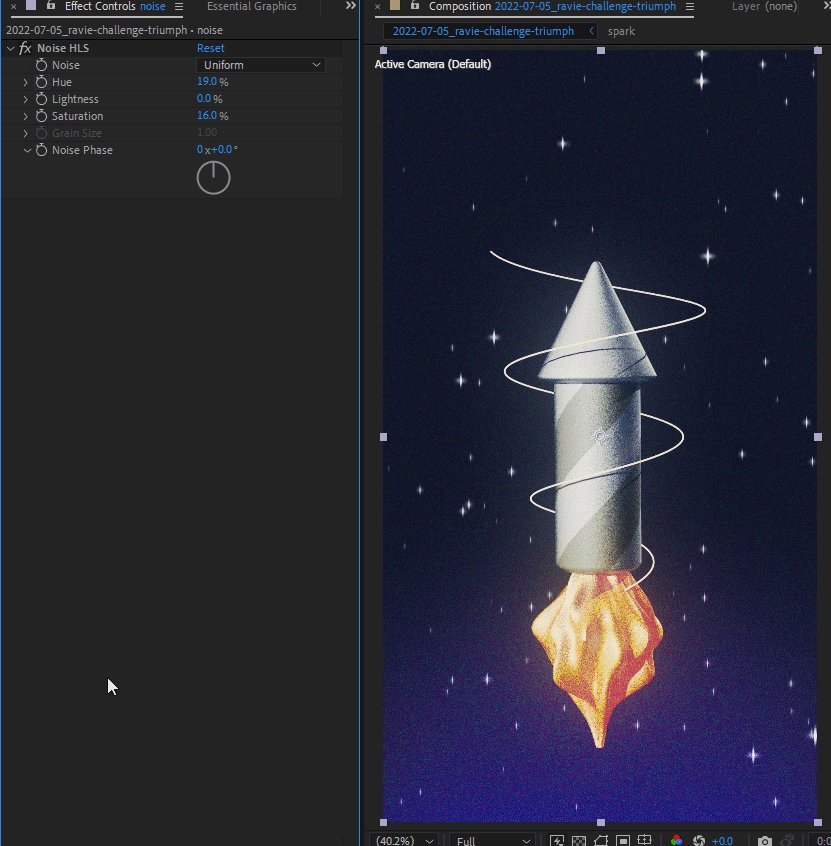
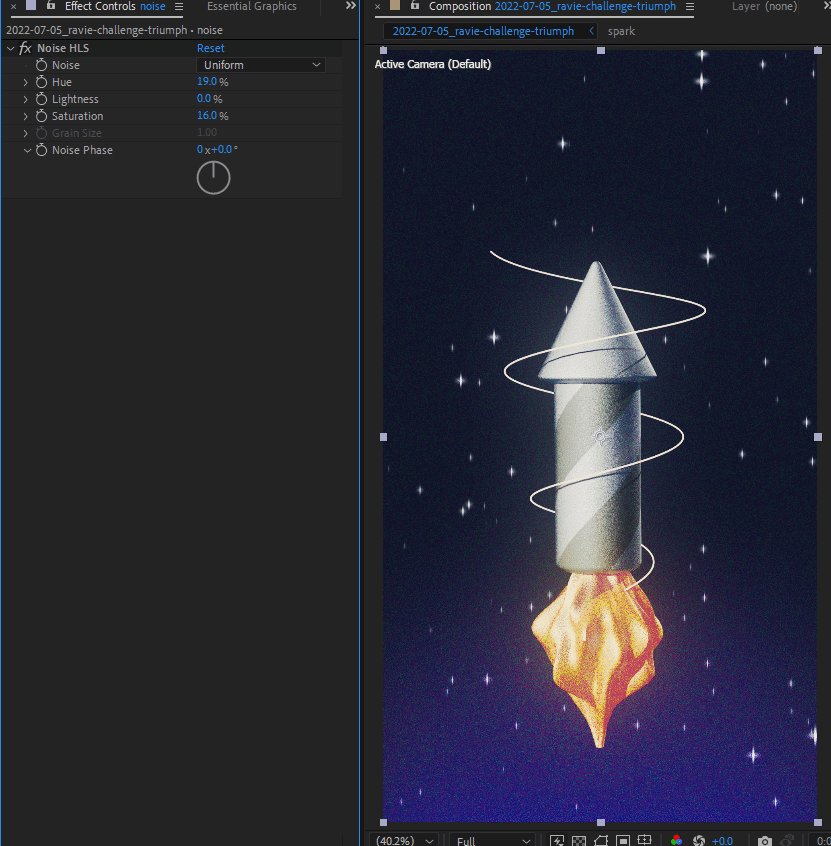
I topped it off with a Noise HLS effect in After Effects to give the rest of the elements a cozy "shot on film" look. Funnily enough, this was the first time I used that effect. I'm going to experiment more with it in the future.

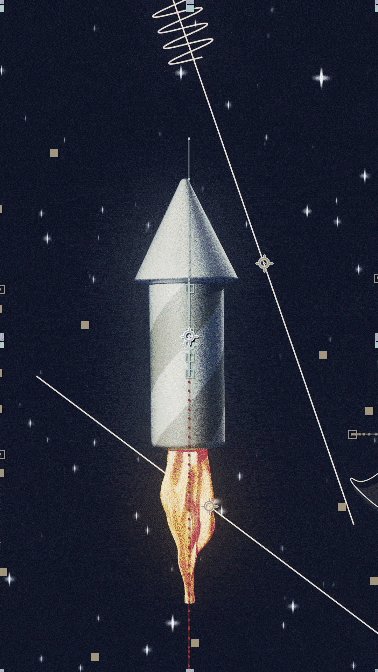
Rocket spiral
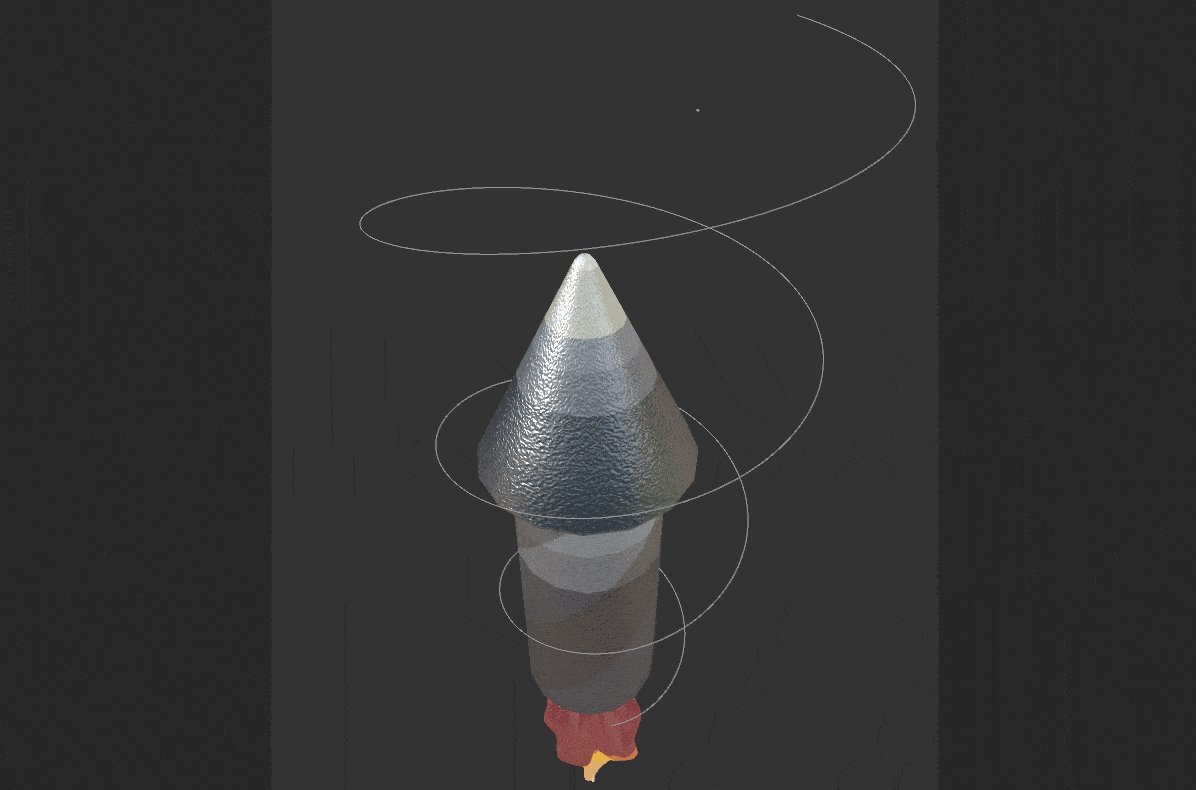
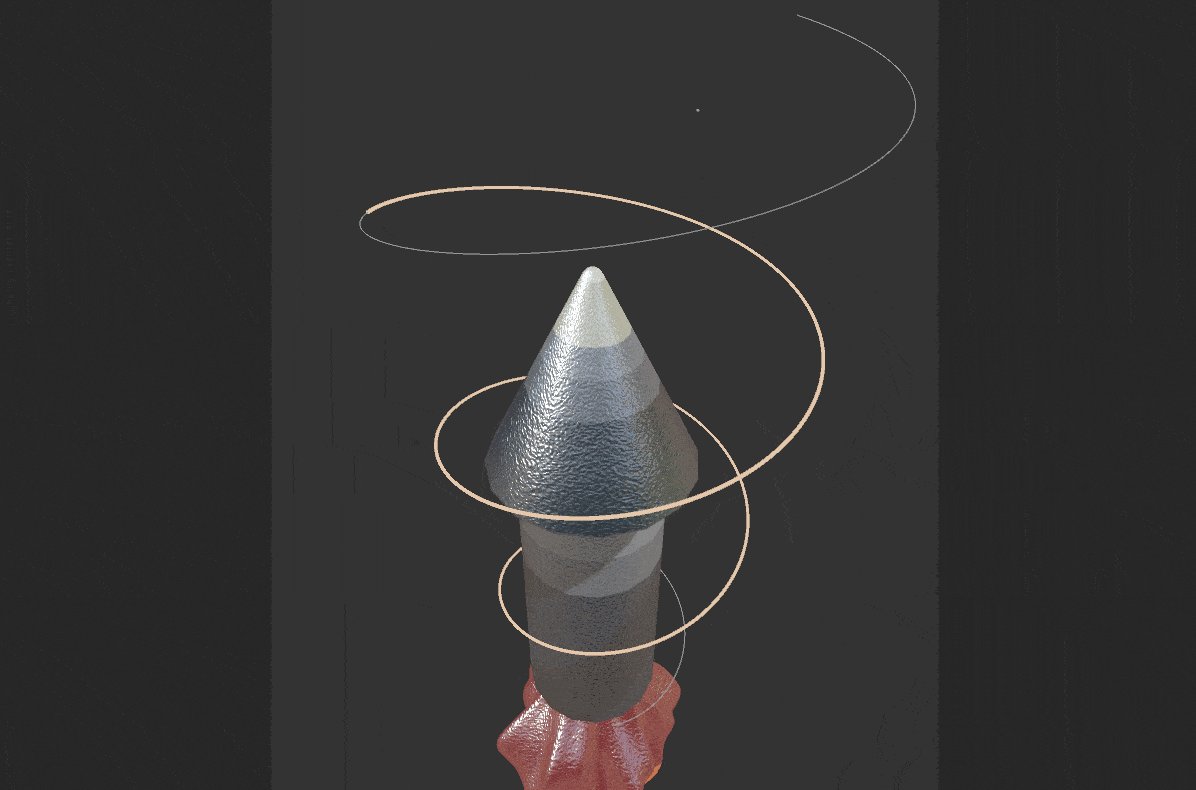
Instead of painstakingly drawing a trim path around the rocket by hand in AE, I chose to do it in C4D using a spline. I just applied a shadow-less material to make it look 2D.

A happy accident that came out of doing it like that was how the path casts a little shadow on the rocket—an excellent unintended detail.

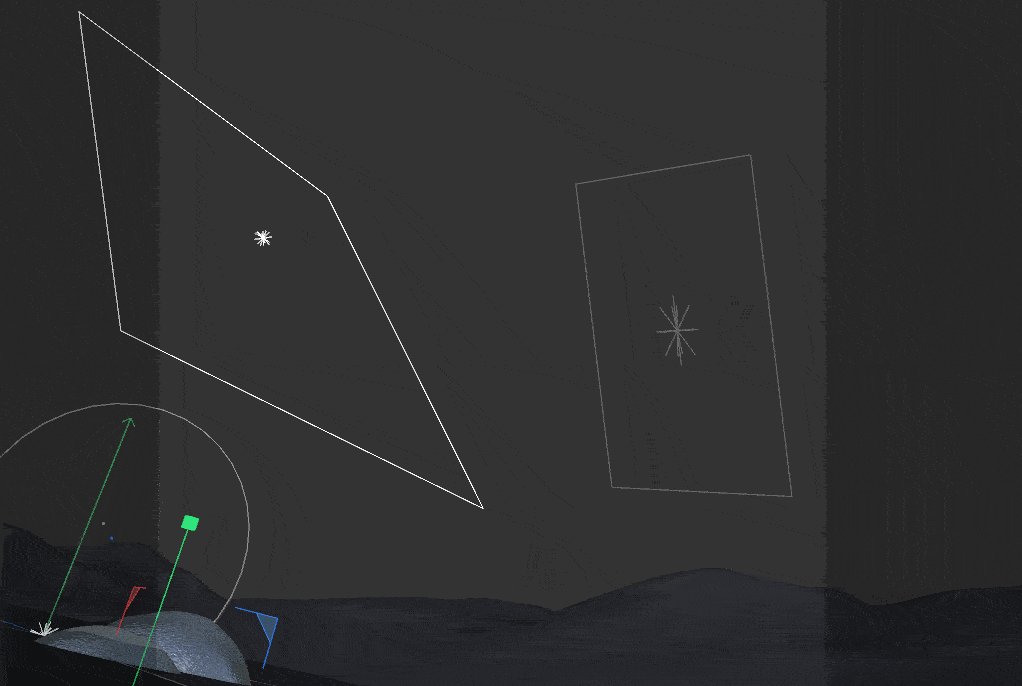
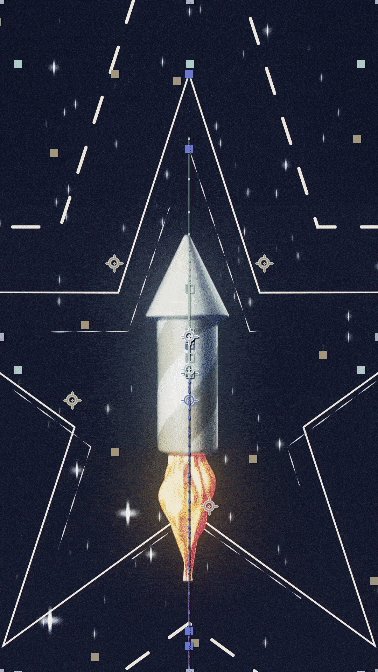
Constellations
I like to call these 2D background elements "constellations" because the thin lines look almost like a star map against the celestial stars. This concept was inspired by this shiny star animation by Filipe Consoni.

One of the goals of this piece was to make it feel like a victory screen in a video game after you beat a hard level. Because of this, each constellation has a meaning:
- The trumpets represent fanfare. A grand entrance during your ascent to victory.
- The lines represent celebration. Almost like serpentine streamers being thrown at a surprise birthday party.
- The stars represent success. A way of saying, "Yay, you did it! Gold star for you!"

I thought about adding more 3D elements, but I decided to intentionally make the rocket the only 3D element in the frame. I felt like this lets the main subject of the piece breathe while allowing everything else to stay simple yet distinguished.

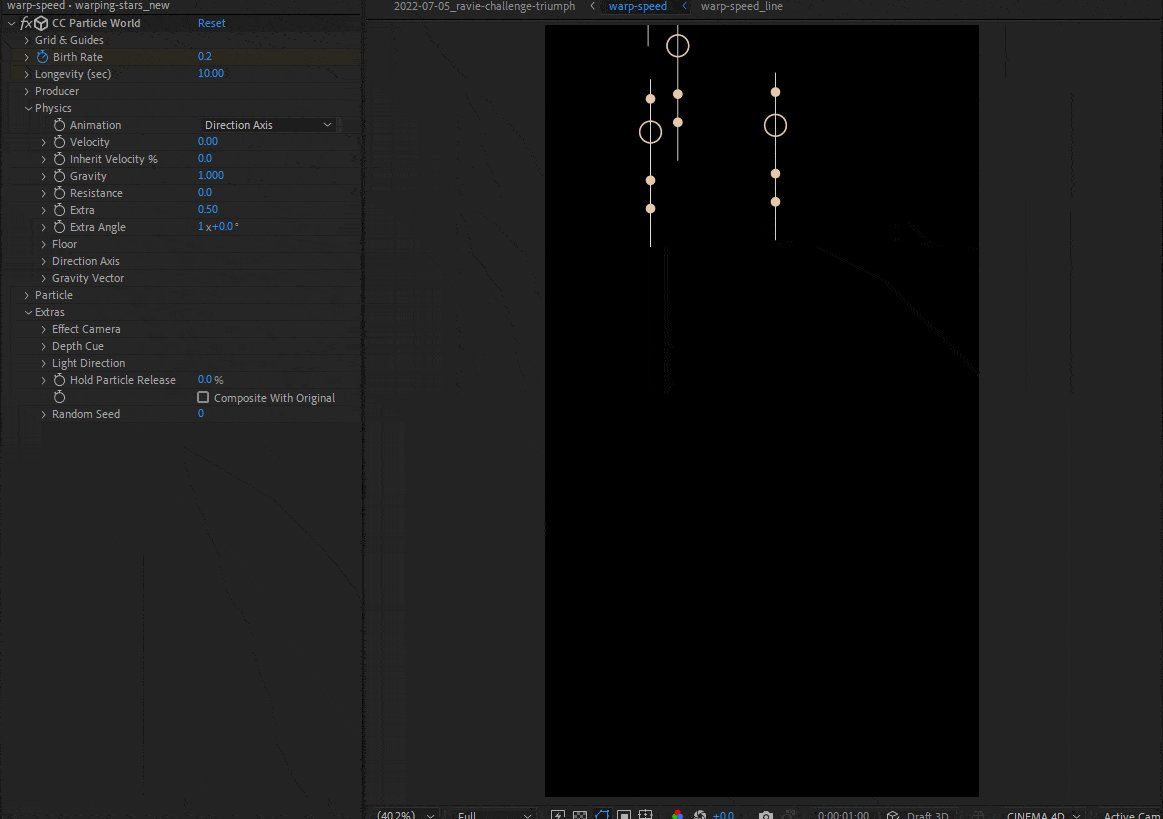
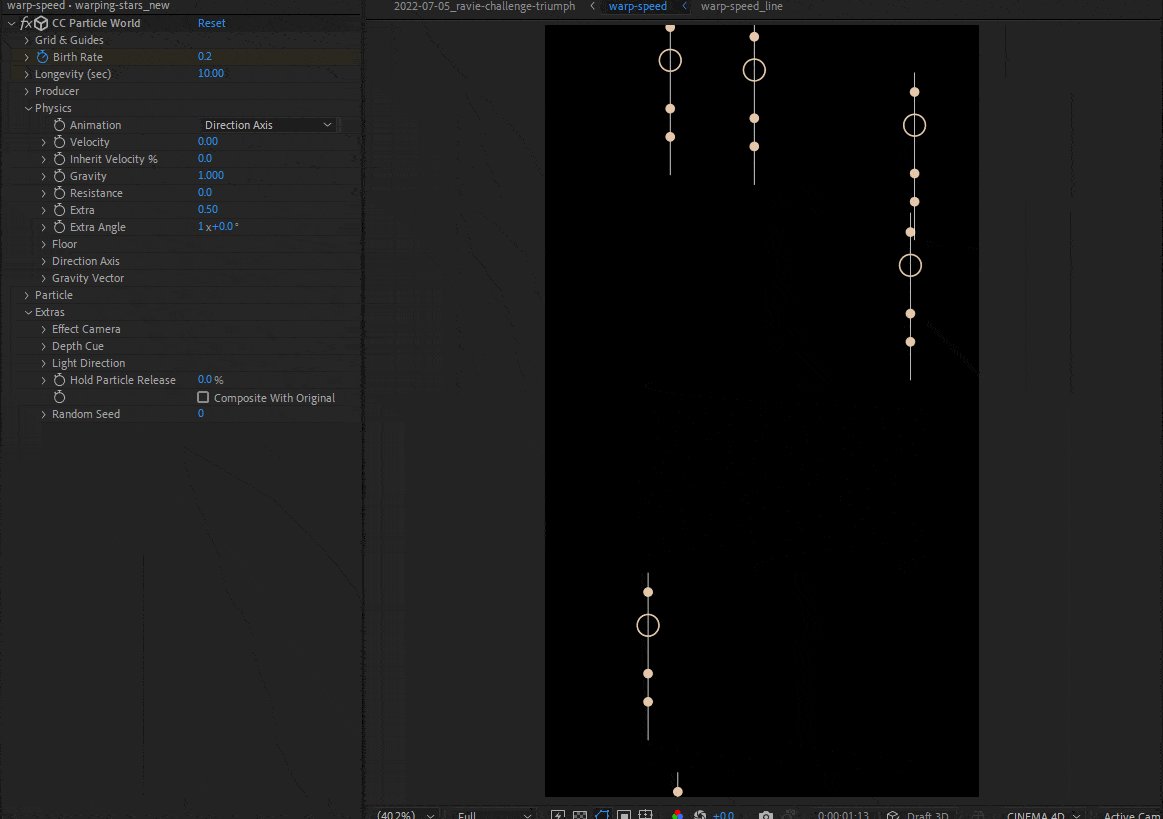
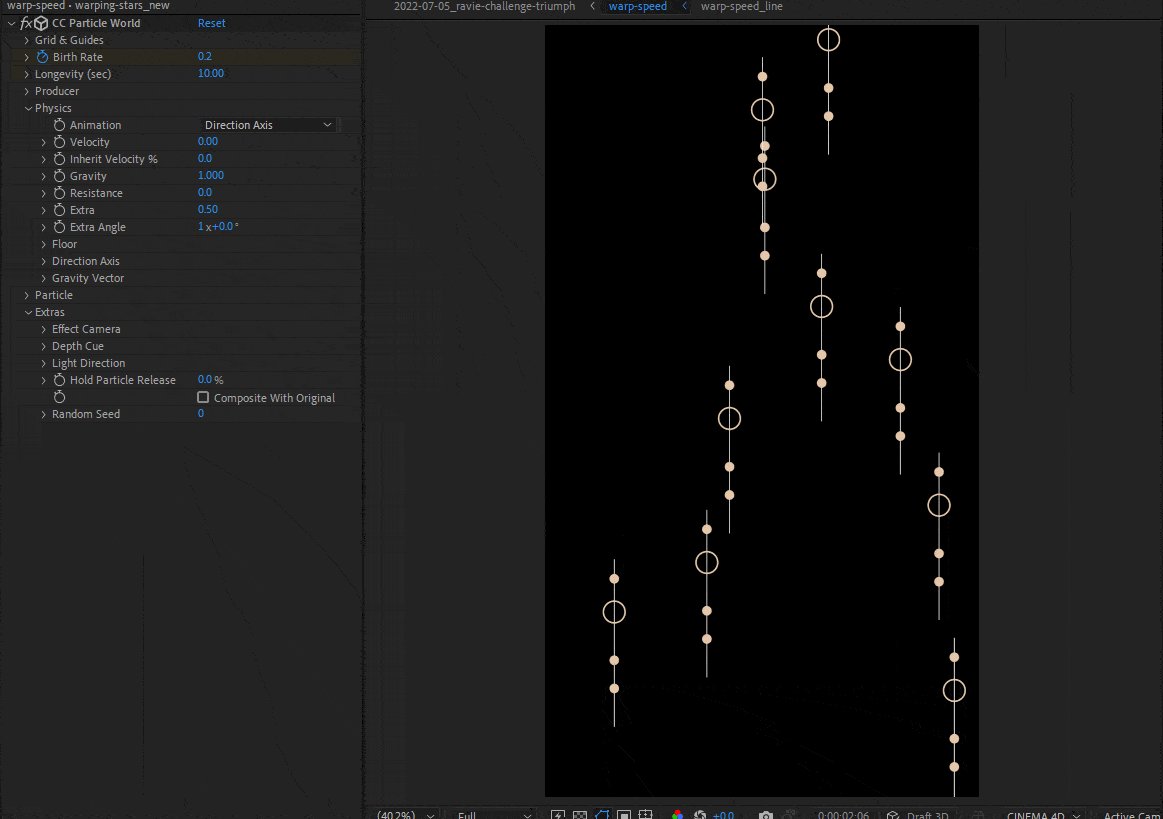
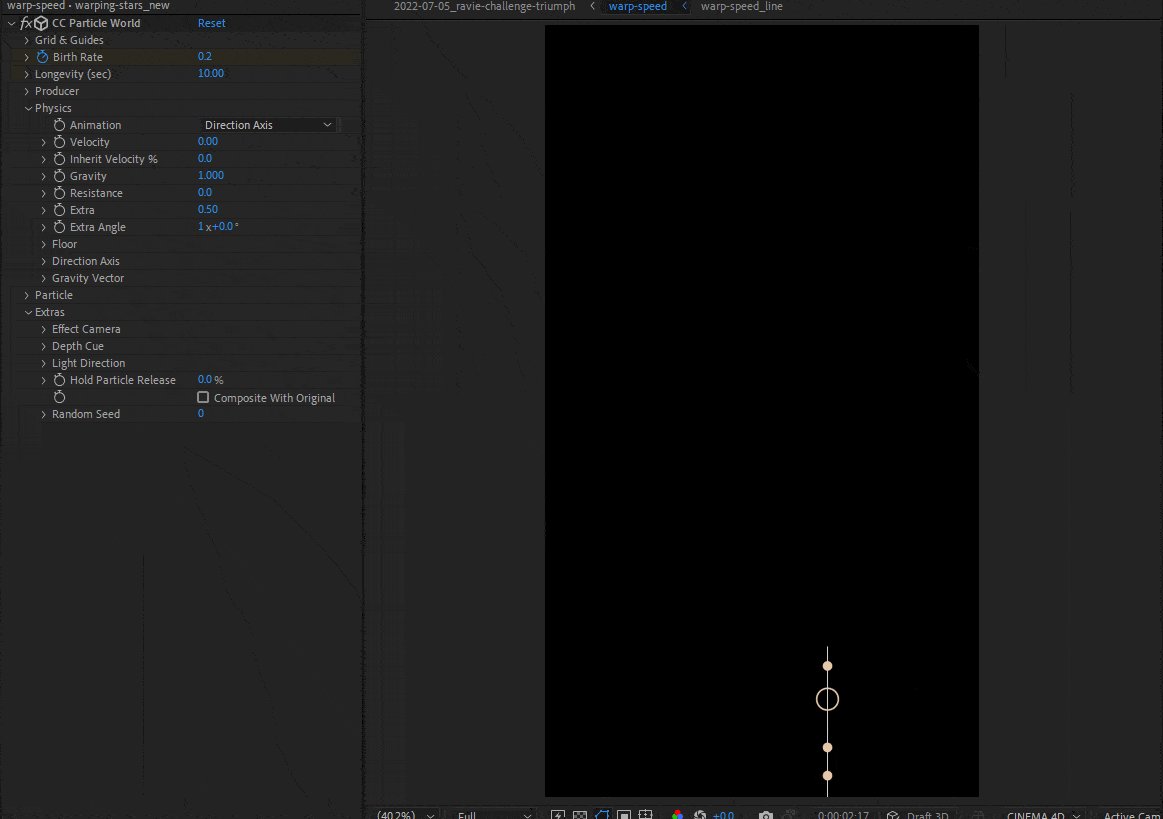
I made the constellations with trim paths and a few shape layers with one special exception: The little warp speed lines that appear before the fireworks explode are particles! It was a quick and easy way to animate a bunch of lines passing by without manual work.

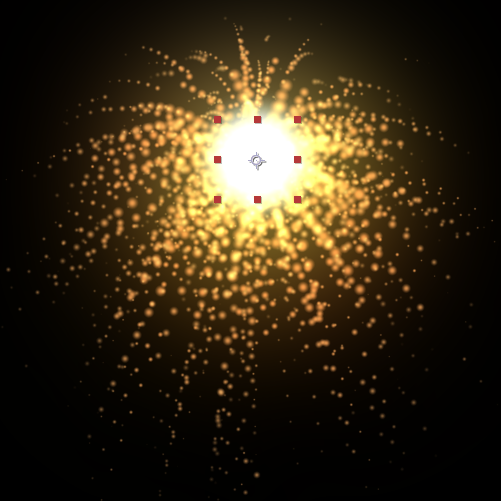
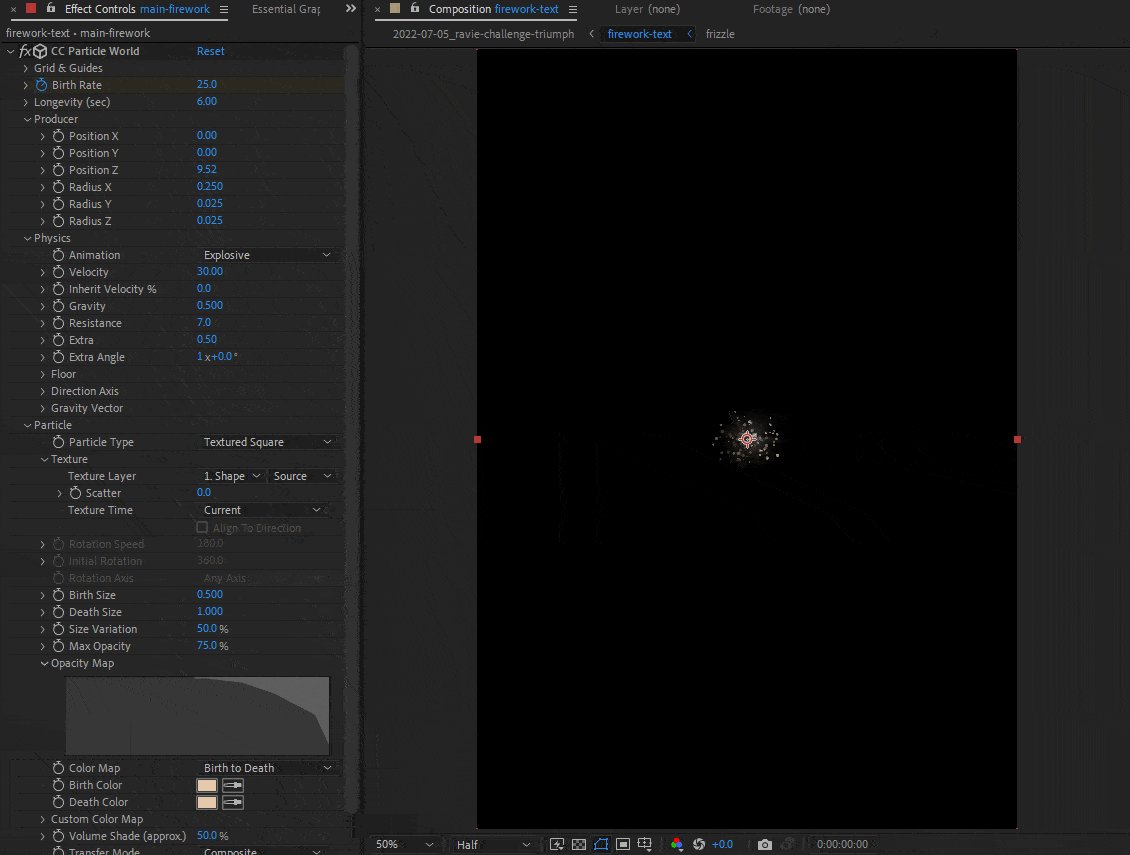
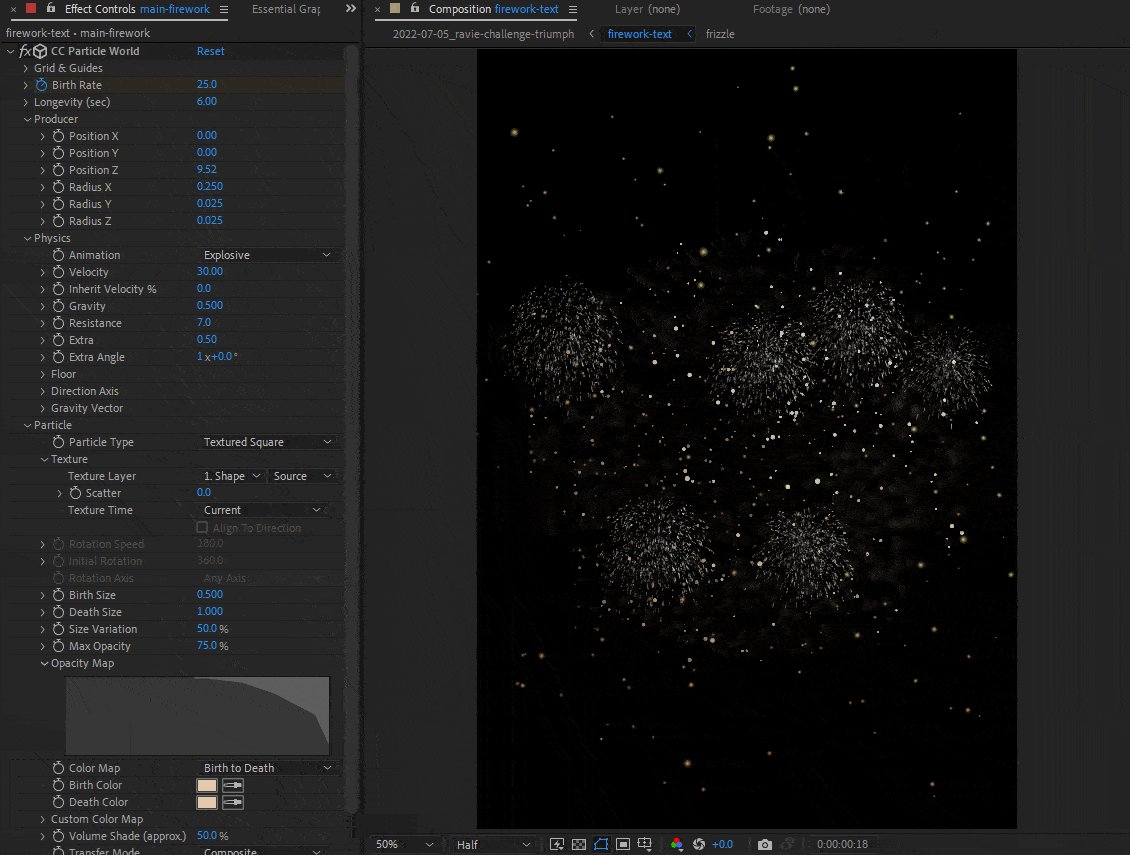
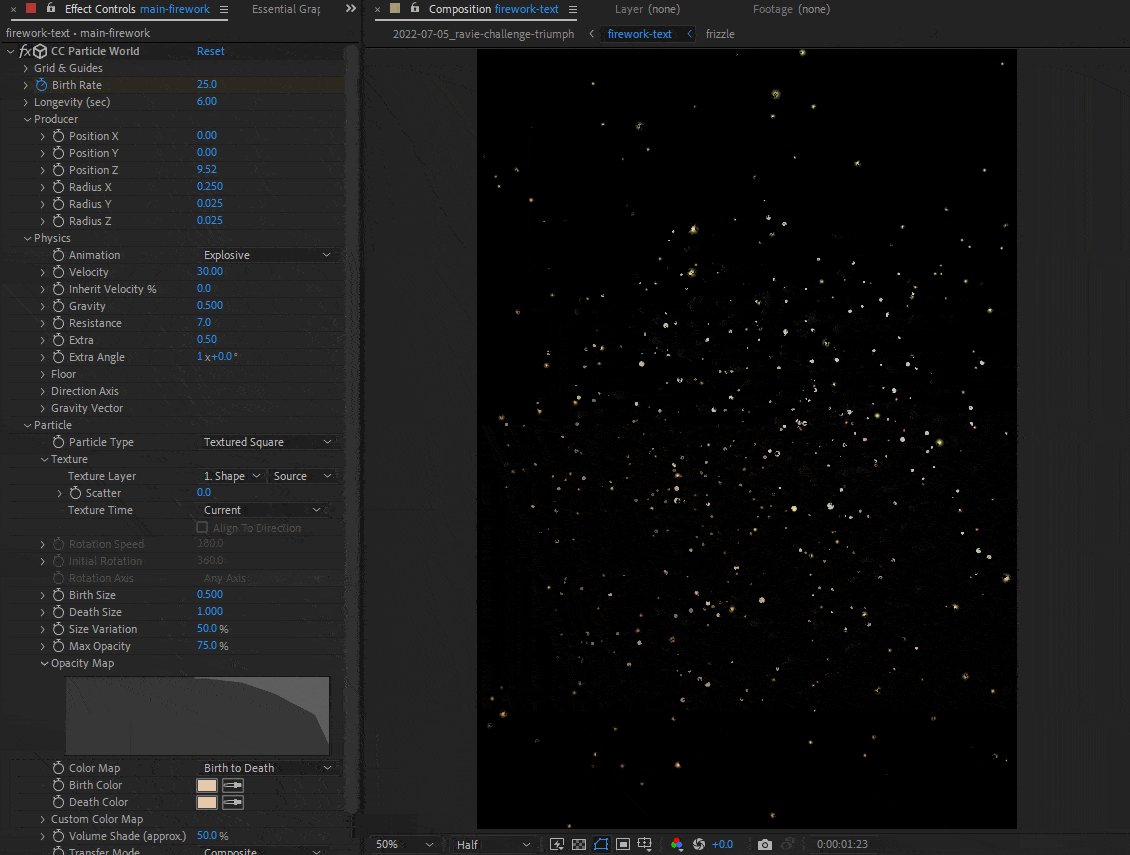
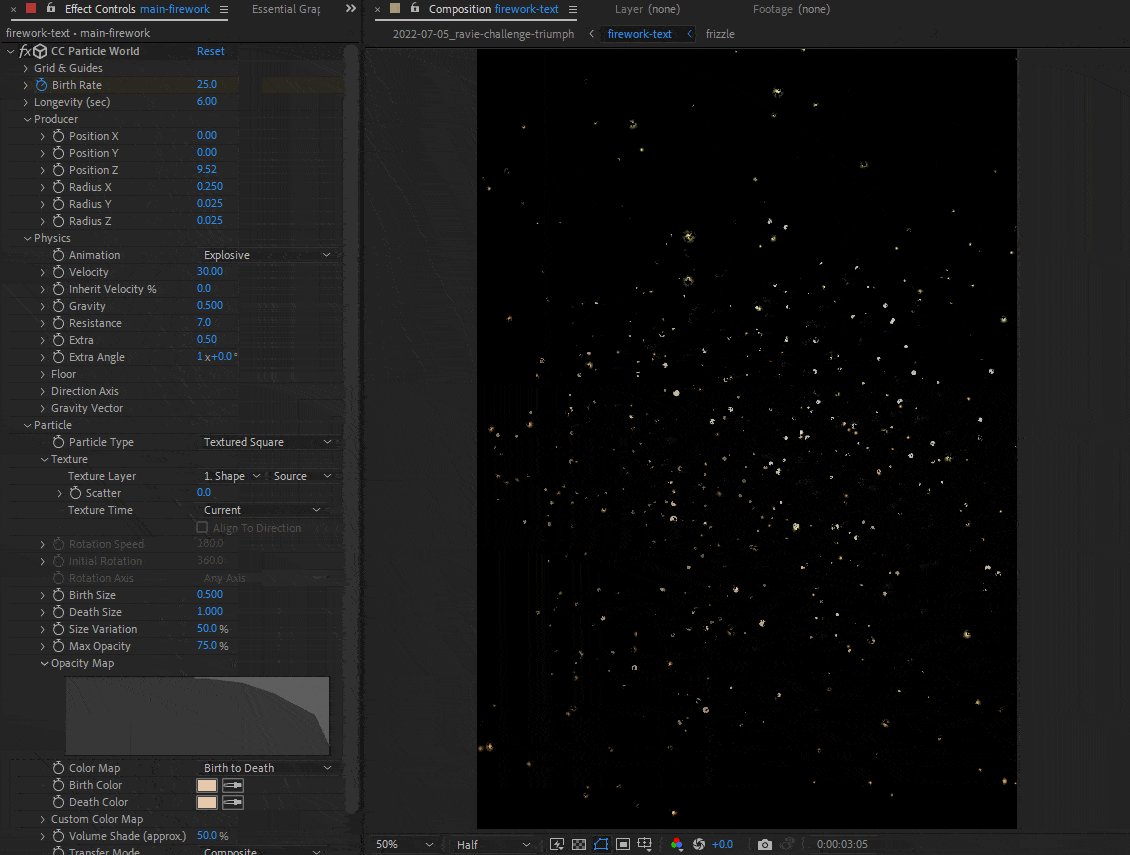
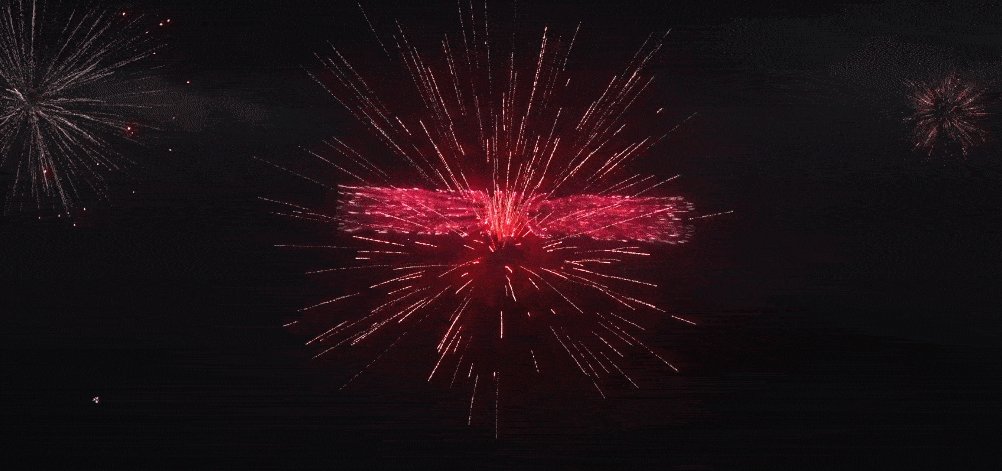
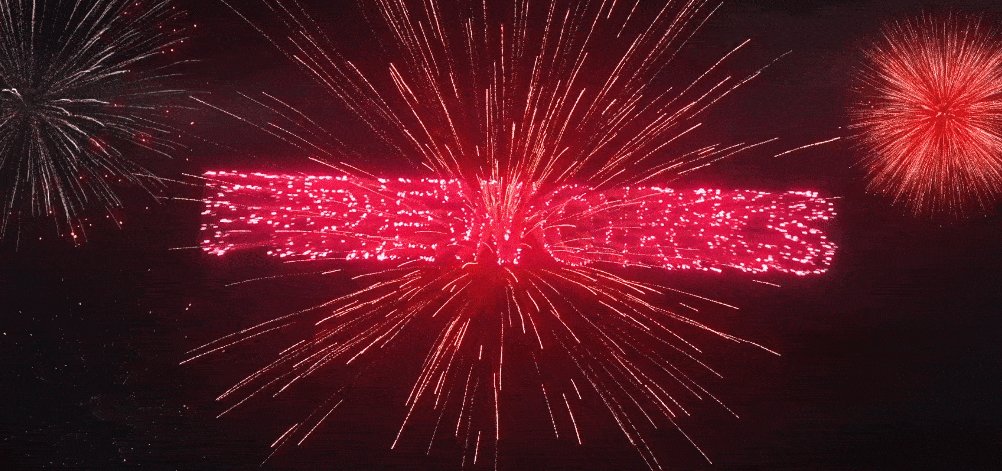
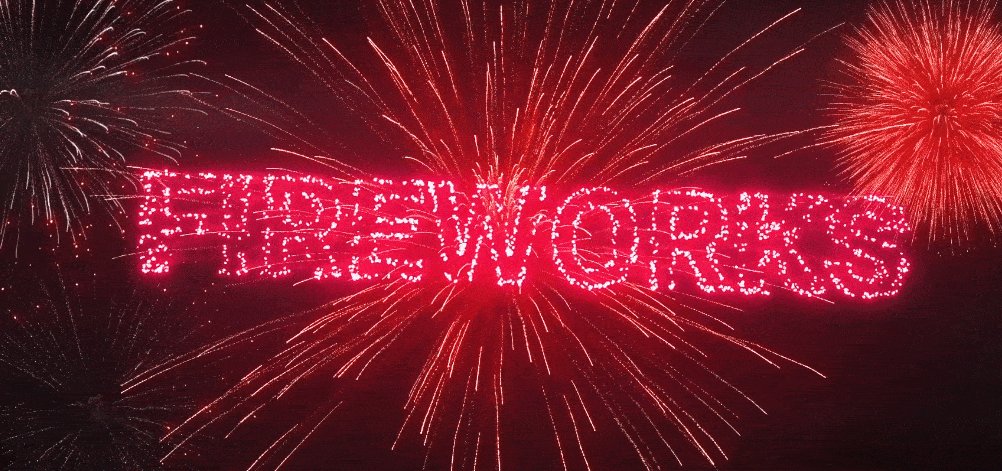
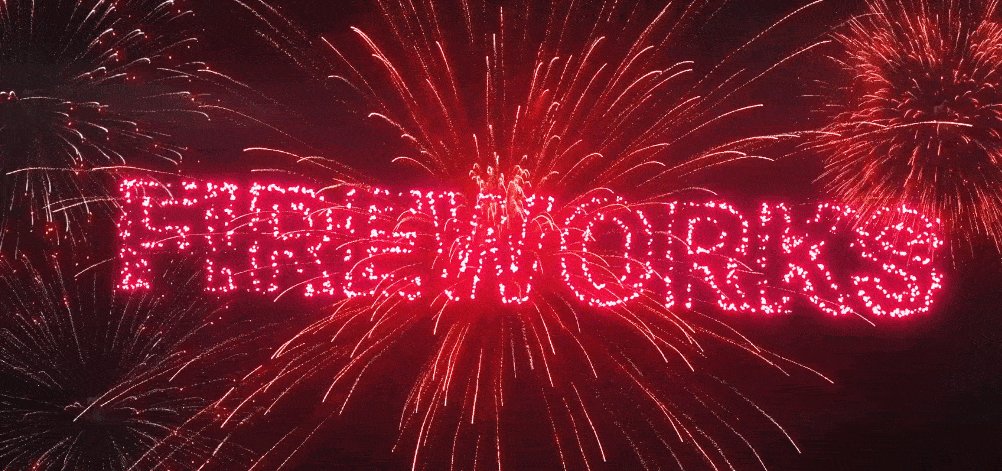
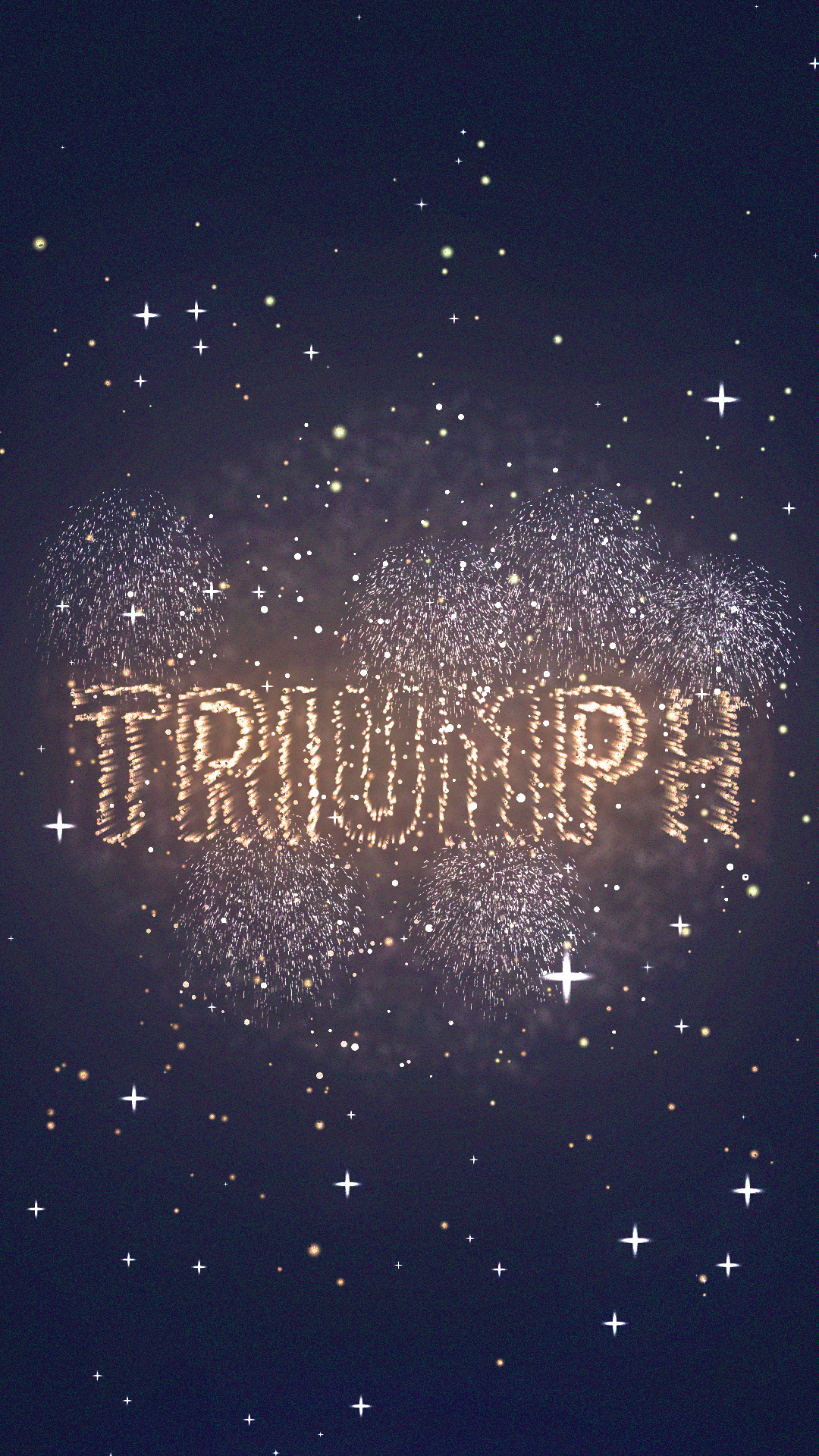
Fireworks
The fireworks were fun to make and have to be one of my favorite takeaways I learned from making this piece.
I wanted these fireworks to look realistic but cartoony at the same time. I knew this would be hard to achieve without any fancy plugins, as I try and avoid plugins as much as possible.
I wish I could say I hunkered down and wrote a firework algorithm from scratch, but I didn't; I just followed a tutorial! Haha.

I followed this tutorial by NeuronFX as a reference and modified the technique to fit the look I was going for.
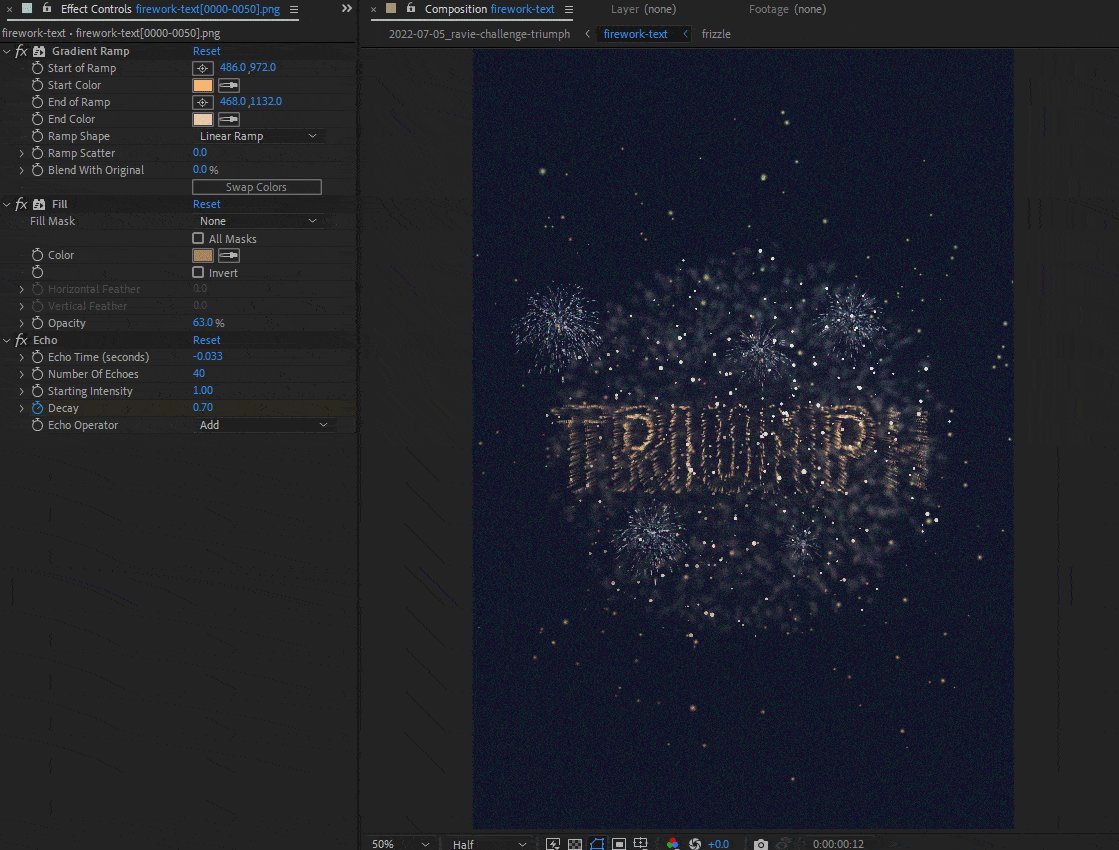
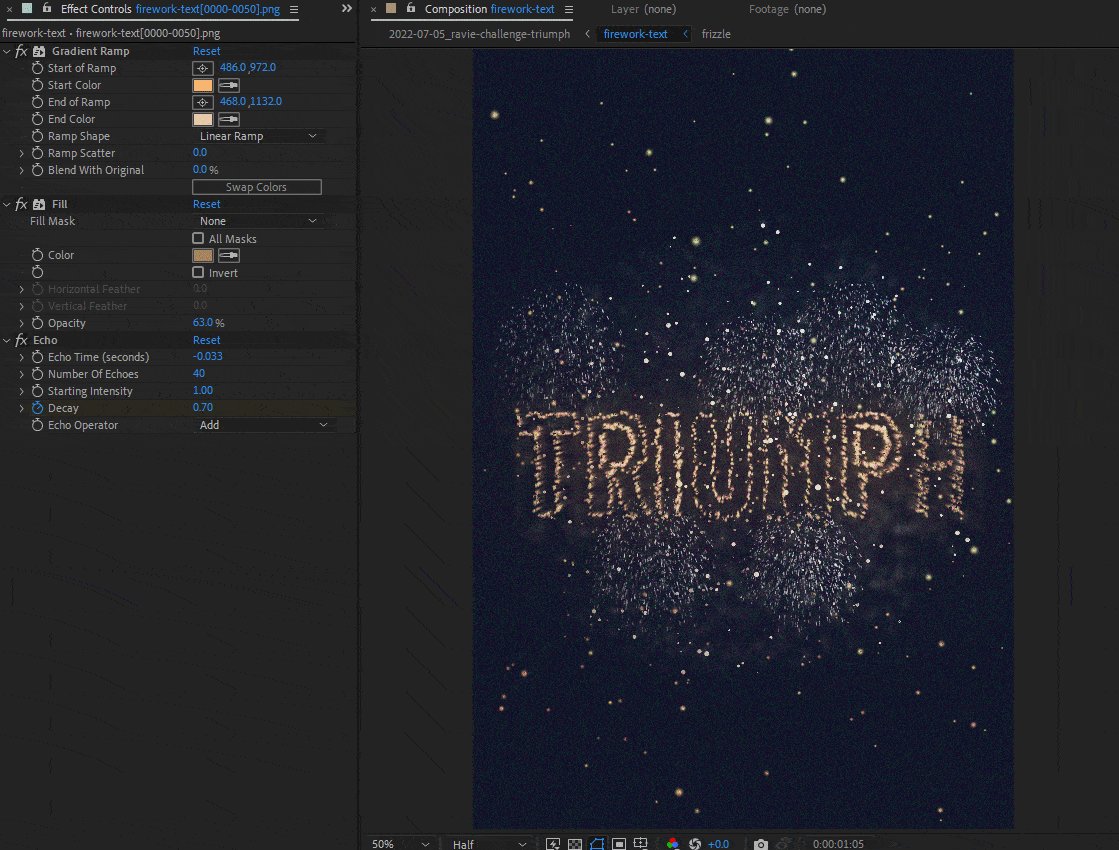
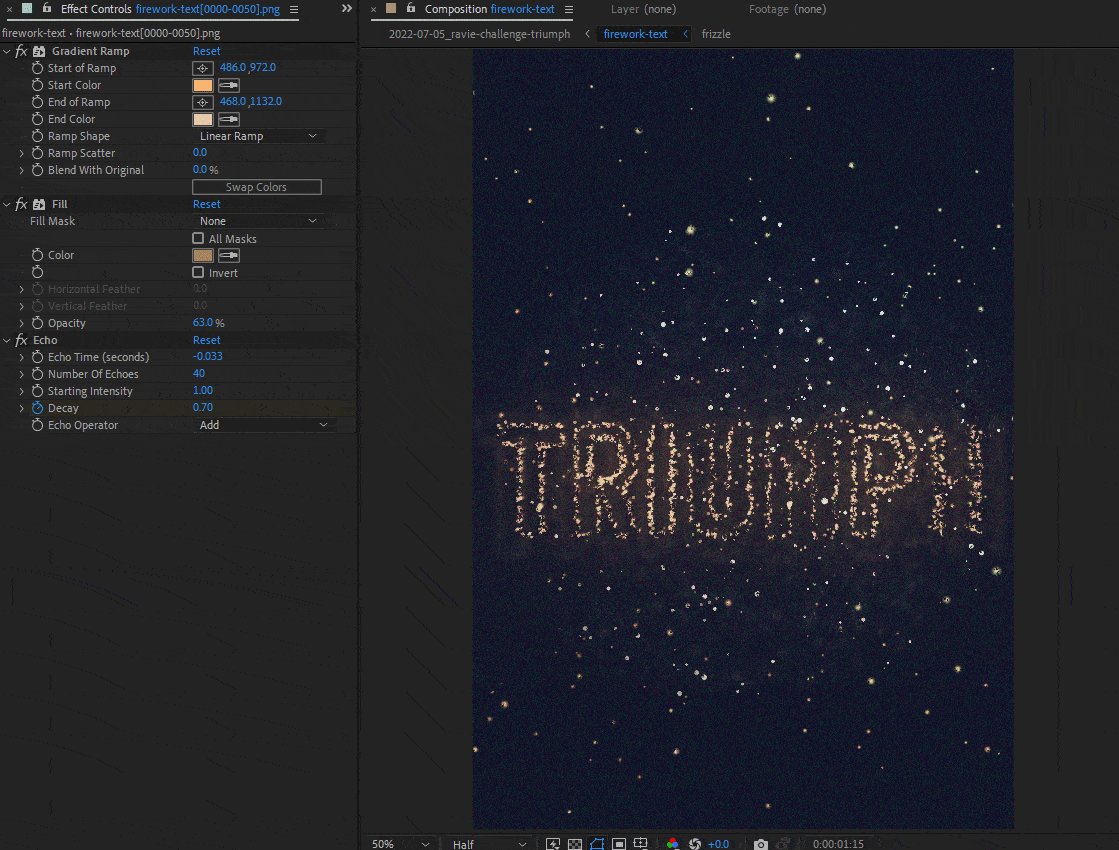
The truly innovative part was the "Triumph" text. I did a little research and found this template made by the same guy.
I did not want to use the template as I felt that would be a little cheating. Plus, this project had a budget of zero dollars. So, I thought to myself, "How can I reverse engineer this?"

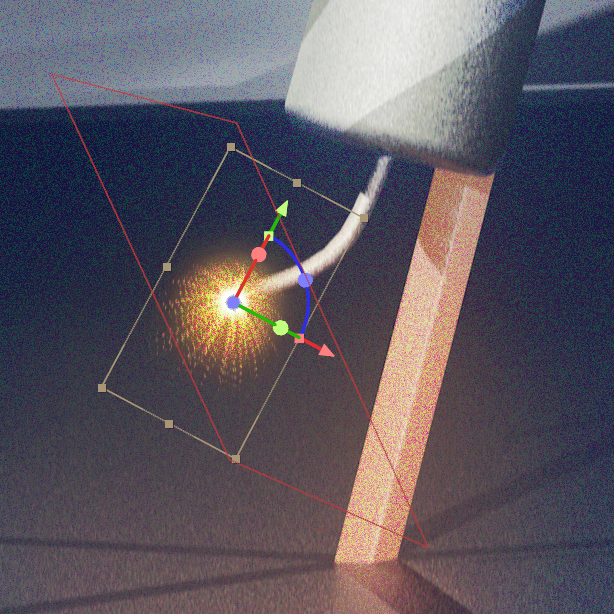
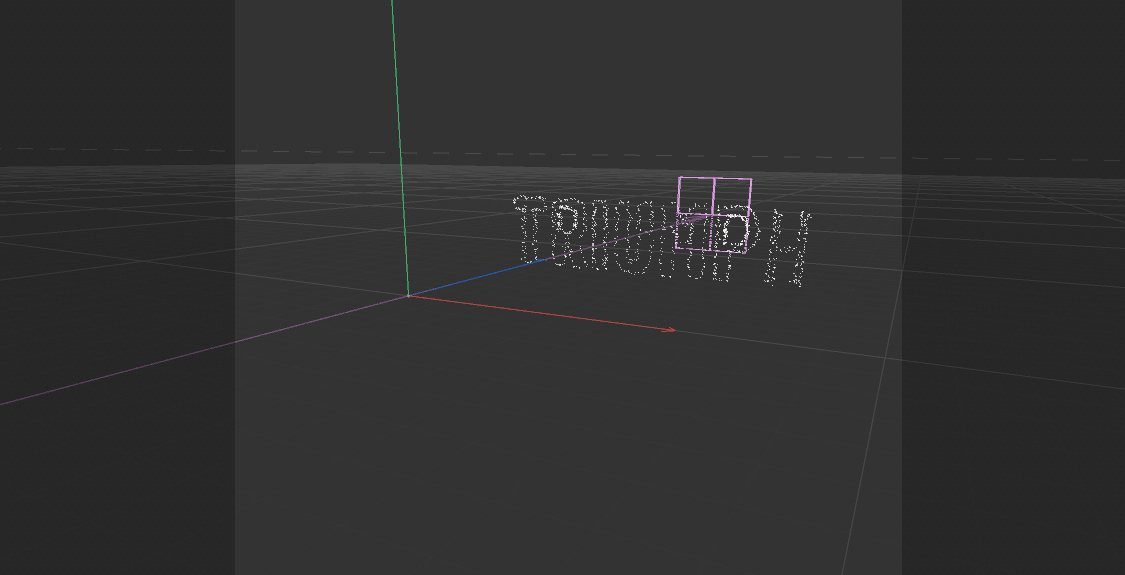
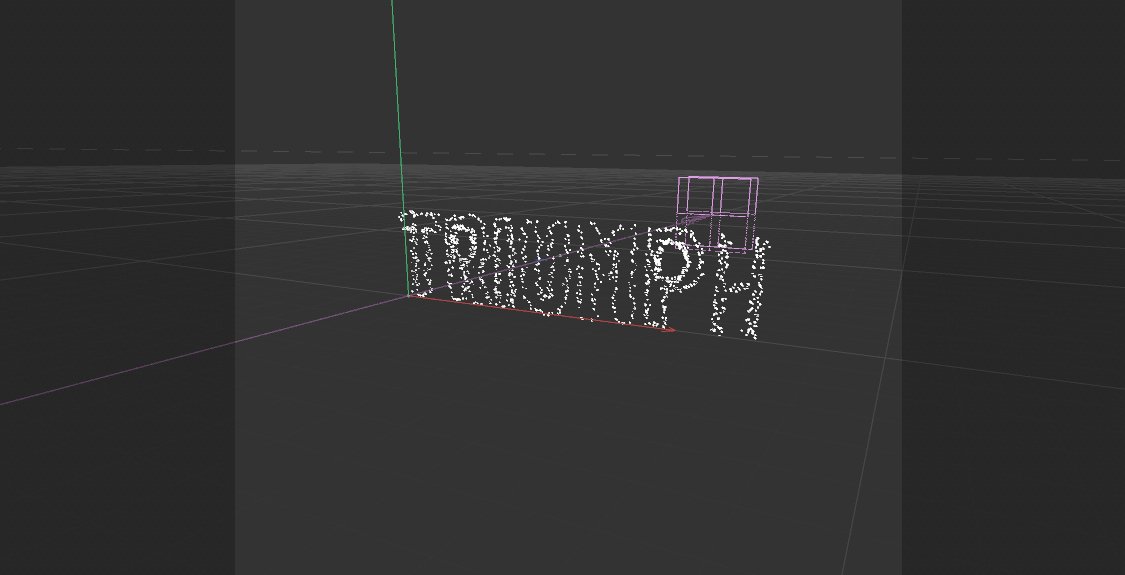
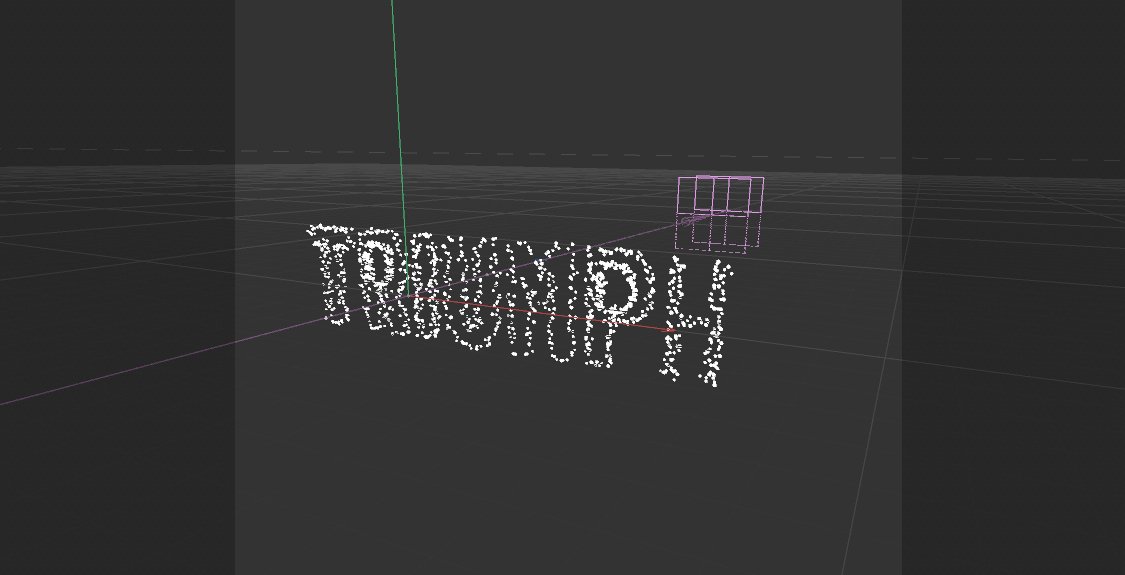
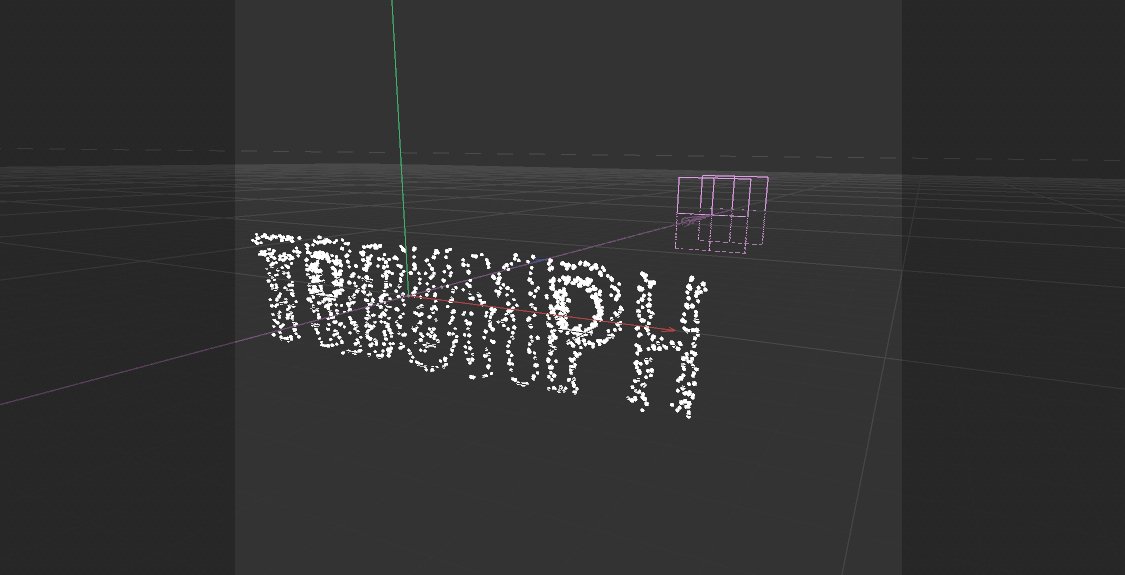
As I looked closer at these fireworks, I noticed that the text was made out of tiny little bright dots, giving it the illusion of being made out of tiny flares. Eureka! I had an idea on how to recreate this: I can do it in 3D!

In C4D, I used a Text Spline and Cloner object to wrap a bunch of dots around the text. Then I used some animated Mograph effectors and fields to make the tiny dots look like it's scaling up from a firework.

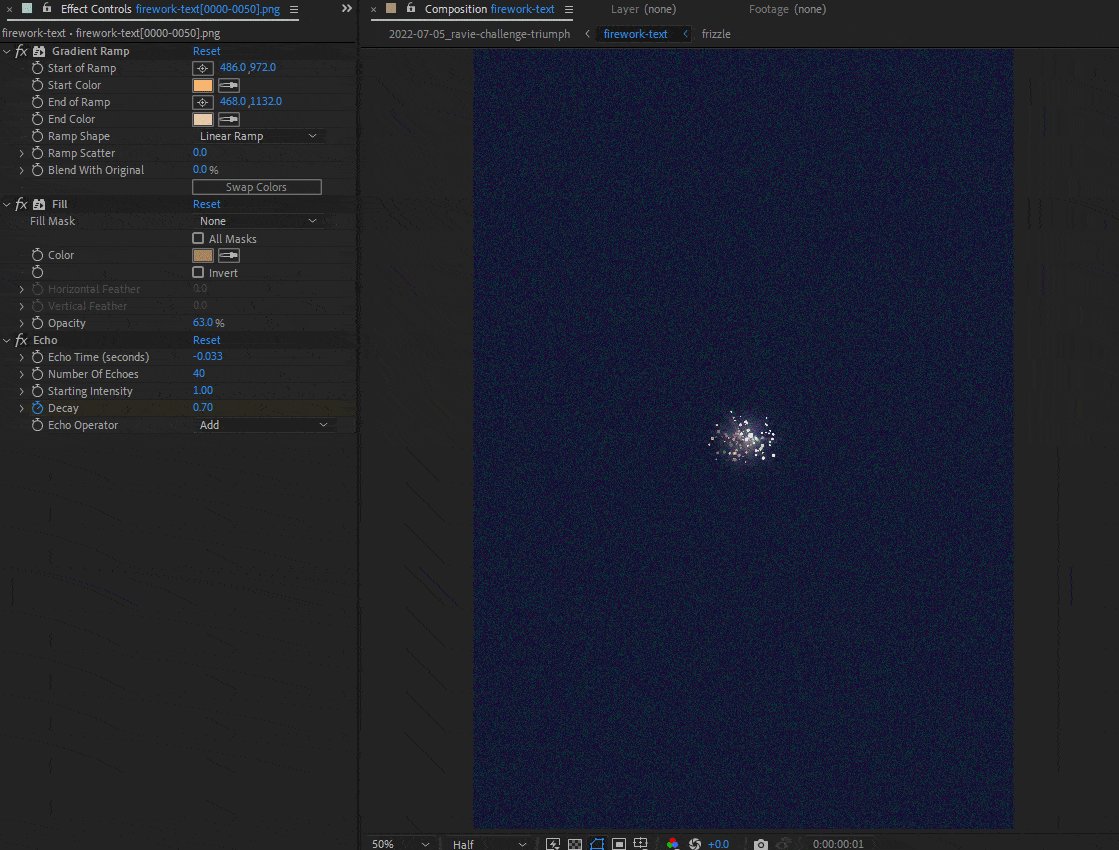
Finally, I touched up the animation in After Effects, gave it a yellowish fill, threw in some glow, added some Echo effect, and voilà! Text fireworks with no plugins!

Finished product






Conclusion
Sadly, I did not win. But that doesn't matter. I am really, really happy with this piece. I love how it came out. I managed to fit everything I wanted to communicate, plus more. Plus, I got to meet some cool, talented folks. Even in loss, there is still triumph.
The only part I wish I could have done better was the seamless loop. I felt like I could have made it look more, uh... seamless. Oh! And the trumpet toots—I wanted to give the trumpets little tooting animations, but I sadly ran out of time 😔 Maybe next time!
This challenge was quite fun to participate in! As I'm typing this, I'm excited for the next. I had to crunch to get this done, so let's hope I can somehow squeeze the next one into my project timeline too 👀
Thanks to the folks at Ravie for organizing this challenge. And please check out this challenge's other submissions and final results. They were so many diverse and talented sets of people who entered!